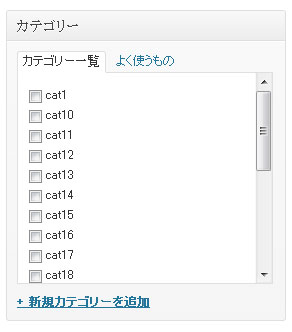
カテゴリーの数が増えてくると、投稿画面では縦にずらーっと並ぶので選択するのが大変ですね。
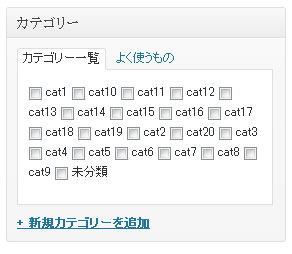
これを以下のように横並びにすることができたらどうでしょう。最初は見辛いかもしれませんが、慣れれば選択もしやすくなるし、省スペース化にも繋がりますね。
実際に横並びにしてみたんですが、これが結構捗るというか、カテゴリーが選択しやすくなったし、今までスクロールしないと見えなかった部分が見えるようになって、記事が編集しやすくなったんですよね。まさに一石二鳥とはこのことです。
ということで、今回はカテゴリーのリストを横並びにする方法を2つ紹介したいと思います。デフォルトのカテゴリーだけじゃなく、カスタムタクソノミーでも横並び可能です。
ヘッダーにスタイルを追加する
使用しているテーマの functions.php に以下のようなコードを追加することで、カテゴリーのリストを横並びにすることができます。functions.php の変更だけで完結するので、これが最も簡単な方法だと思います。
add_action( 'admin_head', 'compact_taxonomy_checkboxes_admin_head' );
function compact_taxonomy_checkboxes_admin_head() {
echo '
<style type="text/css">
.tabs-panel #categorychecklist li {
display: inline;
}
</style>
';
}
“#categorychecklist” の “category” の部分をカスタム分類名にすれば、他のカテゴリー(タクソノミー)リストも横並びにすることが可能です。複数のカテゴリーを横並びにしたい場合は、以下のようにカンマ(,)で区切ってセレクタを追記します。
add_action( 'admin_head', 'compact_taxonomy_checkboxes_admin_head' );
function compact_taxonomy_checkboxes_admin_head() {
echo '
<style type="text/css">
.tabs-panel #categorychecklist li,.tabs-panel #testcat1checklist li,.tabs-panel #testcat2checklist li {
display: inline;
}
</style>
';
}
このように複数のセレクタを指定してあげれば、それぞれのリストを横並びにすることができます。
CSSをロードしてスタイルを適用する
もう一つの方法は、投稿編集画面でロードする CSS を追加して、その CSS の中にスタイルを記述する方法です。
まずは、functions.php に以下のコードを追加します。
function set_editor_style_css() {
$directory = trailingslashit(get_bloginfo('template_url'));
$file_name = 'editor-style.css';
$meta_tag = "<link rel=\"stylesheet\" href=\"$directory$file_name\" type=\"text/css\" media=\"all\" />\n";
print $meta_tag;
}
add_filter('admin_head-post.php', 'set_editor_style_css');
add_filter('admin_head-post-new.php', 'set_editor_style_css');
このコードを追加することで、”post-style.css” というスタイルシートをロードするようになります。ファイル名を変えたい場合は、”post-style.css” の部分を変更してください。
style.css など既存のスタイルシートをロードしてもいいですが、カテゴリー以外の部分も変わってしまうので、新しいファイルを作成することをおすすめします。
続いて、post-style.css の中に以下のコードを記述します。
.tabs-panel #categorychecklist li {
display: inline;
}
複数のリストを指定したい場合は、上述した方法と同じでカンマ区切りでセレクタを追加します。
カテゴリーリストだけでなく他の部分を変更したい場合は、post-style.css にスタイルを追加していけば投稿画面に反映されます。
あとがき
ロードする CSS を追加したい場合、通常は add_editor_style 関数を使う方法が主流だということでした。なので、最初は add_editor_style 関数を使ってスタイルを適用しようと思ったんですが、やり方がまずかったのかうまくスタイルが適用されなかったんですよね・・・それで上記の方法に切り替えました。
こういうコードを functions.php に追加するだけで OK って記事をいくつか参考にしたんですが、post-style.css のスタイルは適用されませんでした。一応ロードはされてるっぽかったんですけどねー。
add_editor_style('post-style.css');
まだまだ勉強不足ですね。。。
テーマによっては、投稿画面用の editor-style.css というスタイルシートがあって、投稿画面でロードされているかもしれません。おそらく add_editor_style 関数を使ってロードしていると思います。その場合は、わざわざ functions.php などをカスタマイズしなくても、editor-style.css に上述したスタイルを追記して横並びにする方がいいと思います。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す