Contact Form 7では、[お問い合わせ] – [インテグレーション]からスパム対策のreCAPTCHAを設定することができます。Contact Form 7の標準機能として提供されているわけですが、reCAPTCHA(v3)を導入した時に表示されるバッジを非表示にする設定はありません。
reCAPTCHAを導入したいけどバッジは非表示にしたい、そういったケースではCF7 Invisible reCAPTCHAを使ってreCAPTCHAを導入することで解決できます。
CF7 Invisible reCAPTCHAのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- CF7 Invisible reCAPTCHAをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、CF7 Invisible reCAPTCHAを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「CF7 Invisible reCAPTCHA」で検索します。
- [今すぐインストール]をクリックして、CF7 Invisible reCAPTCHAをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
CF7 Invisible reCAPTCHAの設定
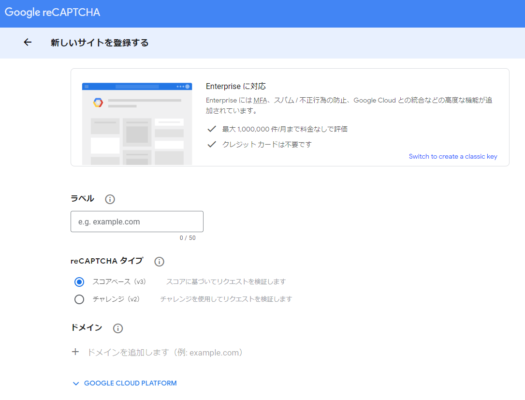
まずはreCAPTCHAのサイト登録画面でサイトを登録して、サイトキーとシークレットキーを取得します。

| ラベル | わかりやすい名前を設定 |
| reCAPTCHA タイプ | スコアベース(v3)を選択 |
| ドメイン | 対象サイトのドメインを設定 |
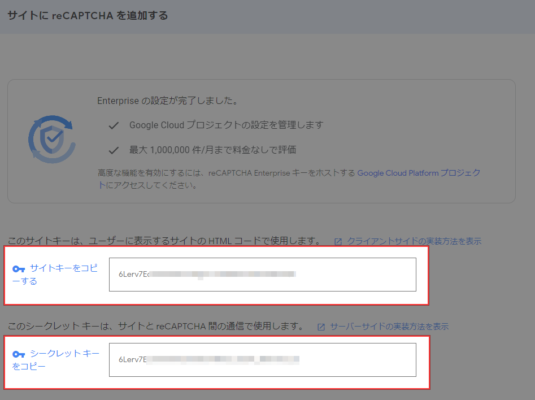
サイトキーとシークレットキーが表示されるのでコピーします。

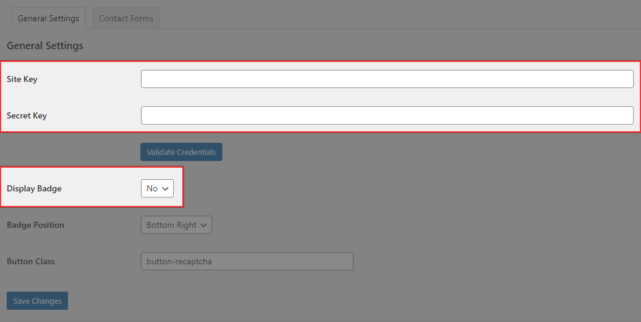
WordPress管理画面で[Invisible reCAPTCHA]のGeneral Settingsで、サイトキーとシークレットキーを入力します。[Validate Credentials]をクリックするとキーをチェックします。また、「Display Badge」は”No”を選択することで、バッジを非表示に出来ます。

| Site Key | サイトキー |
| Secret Key | シークレットキー |
| Display Badge | バッジの表示 |
| Badge Position | バッジの表示位置 |
| Button Class | フォームの送信ボタンに追加するクラス名 |
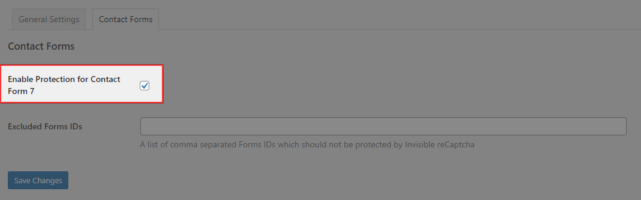
[Contact Forms]タブに移動して、「Enable Protection for Contact Form 7」にチェックを入れます。

| Enable Protection for Contact Form 7 | Contact Form 7 の保護を有効にする |
| Excluded Forms IDs | 除外するフォームのID |
以上でreCAPTCHAの導入が完了です。
あとがき
「Display Badge」で”Yes”を選択するとフォームを設置しているページにreCAPTCHAのバッジが表示されるので、最初はバッジを表示して導入できているか確認するのが良いかと思います。
バッジの表示なしでreCAPTCHA(v3)を導入したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す