Compress JPEG & PNG imagesは、アップロードした画像(JPEG/PNG)を自動的に軽量化してくれるWordPressプラグインです。TinyPNGという有名な画像圧縮のWEBサービスがありますが、そのプラグイン版になります。
試しにTinyPNGで画像の圧縮を試してみるとわかりますが、ファイルサイズはかなり縮小されるのに、画像の劣化はほぼありません。そんな便利な画像圧縮を、自動でやってくれるのがCompress JPEG & PNG imagesです。
Compress JPEG & PNG imagesのインストール
インストール手順は以下の通りです。
- Compress JPEG & PNG imagesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Compress JPEG & PNG imagesプラグインを有効化します。
APIキーの取得とプラグインへの設定
Compress JPEG & PNG imagesプラグインを使用するには、TinyPNGのAPIキーを取得する必要があります。取得したAPIキーを設定してプラグインを有効化します。
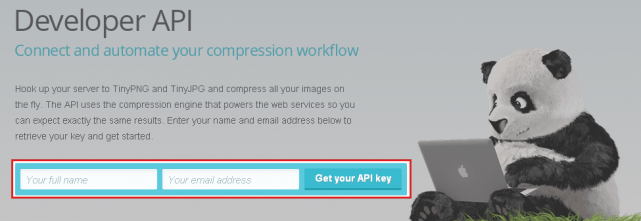
1. Developer APIにアクセスします。
2. フルネームとメールアドレスを入力して、[Get your API key]をクリックします。
※フルネームは日本語で入力してもOKです。
3. 入力したメールアドレス宛に承認メールが届くので、メールに記載のURLをクリックします。
4. APIキーが表示されるので、コピーします。
5. WordPress管理画面の[設定] – [メディア]にアクセスして、「TinyPNG API key」にコピーしたAPIキーを入力します。
6. [変更を保存]をクリックして、設定を反映させます。
7. Connection statusが、「API connection successful」に変われば有効化の成功です。
Compress JPEG & PNG imagesの設定
Compress JPEG & PNG imagesの設定は、管理画面の[設定] – [メディア]にて行います。
| TinyPNG API key | 上述した通りAPIキーを入力します。 |
| File compression | 画像圧縮をかけたい画像の種類を選択します。 |
| Connection status | プラグインの有効性を表示します。 |
設定が完了したら、[変更を保存]をクリックして設定を反映させます。
過去にアップロードした画像の圧縮
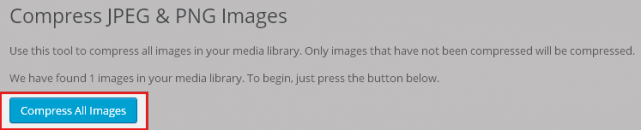
すでにアップロード済みの画像を圧縮するには、[ツール] – [Compress All Images]にアクセスします。
[Compress All Images]をクリックすると、アップロード済みの画像すべてを圧縮します。
あとがき
よく使うWEBサービスがプラグイン化されるのはうれしい限りです。
画像をたくさんアップするという方は、導入を検討してみてはいかがでしょうか。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す