Confirm Plus Contact Form 7は、Contact Form 7のフォームに確認画面を追加してくれるWordPressプラグインです。開発元は、トラストリング株式会社さんです。
確認画面を追加するプラグインといえばContact Form 7 add confirmが有名でしたが、すでに何年もアップデートされておらず、Contact Form 7のバージョン5.4以降では正常に動作しません。なので、最新のContact Form 7で確認画面を追加したい場合は、Confirm Plus Contact Form 7を使いましょう。
Confirm Plus Contact Form 7のインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Confirm Plus Contact Form 7をダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Confirm Plus Contact Form 7を有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Confirm Plus Contact Form 7」で検索します。
- [今すぐインストール]をクリックして、Confirm Plus Contact Form 7をインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Confirm Plus Contact Form 7の使い方
Confirm Plus Contact Form 7に設定画面はありません。プラグインを有効化するだけでOKです。
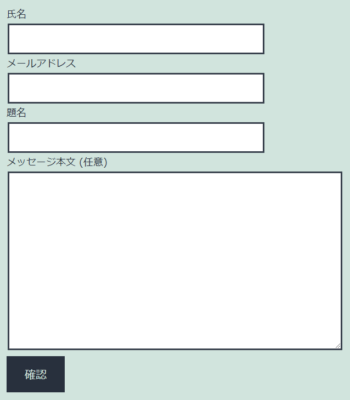
Confirm Plus Contact Form 7を有効化してフォームを設置しているページを開くと、送信ボタンが確認ボタンに変わっています。

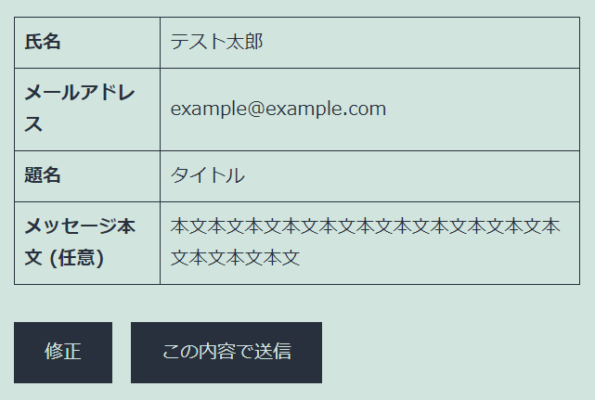
確認画面は以下のようにテーブルで表示されます。[修正]をクリックすると入力画面に戻り、[この内容で送信]をクリックすると送信されます。

確認画面のソースコードは以下のように出力されますので、CSSで見た目を調整しましょう。
<div id="wpcf7cpcnf">
<table>
<tr>
<th>
<p>氏名</p>
</th>
<td>
<p>テスト太郎</p>
</td>
</tr>
<tr>
<th>
<p>メールアドレス</p>
</th>
<td>
<p>example@example.com</p>
</td>
</tr>
<tr>
<th>
<p>題名</p>
</th>
<td>
<p>タイトル</p>
</td>
</tr>
<tr>
<th>
<p>メッセージ本文 (任意)</p>
</th>
<td>
<p>本文本文本文本文本文本文本文本文本文本文本文本文本文本文</p>
</td>
</tr>
</table>
<div class="wpcf7cp-btns"><button type="button" class="wpcf7-form-control wpcf7cp-cfm-edit-btn">修正</button><button type="button" class="wpcf7-form-control wpcf7-submit wpcf7cp-cfm-submit-btn">この内容で送信</button></div>
</div>確認画面に表示したくない項目がある場合
確認画面に表示したくない項目がある場合は、avoid-confirmというクラスを追加すると表示されなくなります。例えば、your-nameという項目を表示したくない場合は、フォームタグを以下のようにします。
[text* your-name class:avoid-confirm]チェックボックス/ラジオボタン/セレクトボックスを設置している場合
チェックボックスやラジオボタン、セレクトボックスをフォーム内に設置している場合は、全体をfieldsetタグで囲み、項目名をlegendタグで囲んであげる必要があります。
これをしないと、項目名の中に選択肢が入っていたり、そもそも項目名が表示されなかったりと、確認画面が意図しない表示になります。
<fieldset>
<legend>チェックボックス</legend>
[checkbox checkbox-995 use_label_element "チェック1" "チェック2" "チェック3"]
</fieldset>
<fieldset>
<legend>ラジオボタン</legend>
[radio radio-226 use_label_element default:1 "ラジオ1" "ラジオ2" "ラジオ3"]
</fieldset>
<fieldset>
<legend><label for="selectbox">セレクトボックス</label></legend>
[select menu-69 id:selectbox include_blank "セレクト1" "セレクト2" "セレクト3"]
</fieldset>セレクトボックスだけは、fieldsetとlegendで囲むだけでは項目名が表示されなかったです。セレクトボックスにIDを追加して、項目名を囲んだlabelタグにfor属性を追加しセレクトボックスのIDを指定することで、正常に項目名が表示されました。
確認画面が正常に動作しない場合
確認画面に項目名が表示されない等、正常に動作しない時は以下を確認してみてください。
- 項目名をlabelタグで囲み、inputタグもlabelタグの内側に配置
- 項目名をlabelタグで囲み、for属性に適切な値を設定
- 項目名を<span class=”title-contactform7″>タグで囲み、対象のinputタグと同一の行内に配置
- 項目名を<span class=”title-contactform7 for-your_input_name”>タグで囲み、対象となるinputタグのname値をyour_input_nameにする
詳細については、こちらの記事(プラグイン開発者さんの記事)をご参照ください。
あとがき
Contact Form 7 add confirmが使えなくなって困っている、という方も結構いらっしゃるのではないでしょうか。
Contact Form 7に確認画面を追加したい時は、Confirm Plus Contact Form 7の導入を検討してみてください。


Contact Form 7 Cost Calculatorプラグインを使用して計算結果の確認画面を表示させたいときは、どのように記述すればよいでしょうか?