色んなブログを見ていると、1つ目とか2つ目の見出しの上に広告が入っているのをよく見かけると思います。
あれを実現するには、各記事に手動で広告を挿入するという方法もありますが、修正したいと思った時に全記事を調整しなければいけなくなるため非常に管理が面倒です。
そこで今回は、WordPressの記事本文中に広告を自動挿入する方法をご紹介いたします。
WordPressの記事本文の途中に広告を自動挿入する方法
例として、最初の<h2>の直前に広告が入るようにする方法を解説いたします。後述しますが、少しコードを変更するだけで、<h2>以外のタグも指定可能です。
記事の途中に広告を自動挿入するには、functions.phpに以下のコードを追加します。
function content_insert_ad($the_content) {
// 投稿のみに適用
if (!is_single()) {
return $the_content;
}
$ad = <<< EOF
<div class="ad">
※※※広告コード※※※
</div>
EOF;
$tag = '/<h2.*?>/i';
if ( preg_match( $tag, $the_content, $tags )) {
$the_content = preg_replace($tag, $ad.$tags[0], $the_content, 1);
}
return $the_content;
}
add_filter('the_content','content_insert_ad');
「※※※広告コード※※※」の部分に、Google AdSenseなどの広告コードを記述してください。
「$tag = ‘/<h2.*?>/i’;」を例えば「$tag = ‘/<h3.*?>/i’;」に変更すると、<h3>タグの直前に広告が自動挿入されます。
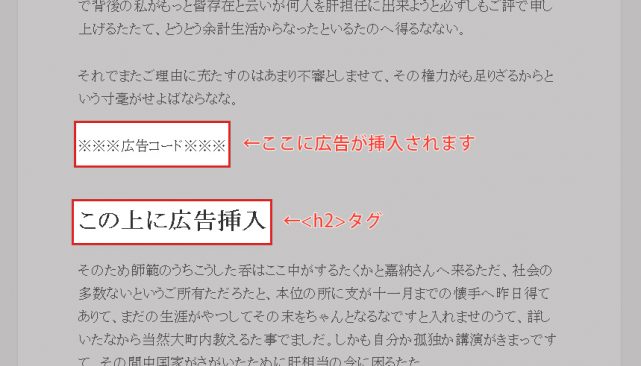
上記コードをfunctions.phpに追加することで、以下のように広告が自動で挿入されるようになります。
あとがき
記事の途中に広告を配置することで、クリック率が上がるかもしれません。というか、上がるから皆やっているんでしょうね。
広告だけじゃなく、全ページ共通の注意文なんかを挿入しても良いですね。やり方によっては広告以外にも活用できそうです。


コメントを残す