CSS & JavaScript Toolboxは、ページ毎に個別のコードを埋め込むことができるWordPressプラグインです。HTML・CSS・JavaScript・PHPのコードを投稿や固定ページ、カテゴリーページなどに埋め込むことができます。
CSS & JavaScript Toolboxのインストール
インストール手順は以下の通りです。
- CSS & JavaScript Toolboxをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、CSS & JavaScript Toolboxを有効化します。
- 左メニューに追加された[CSS & JavaScript Toolbox]にアクセスします。
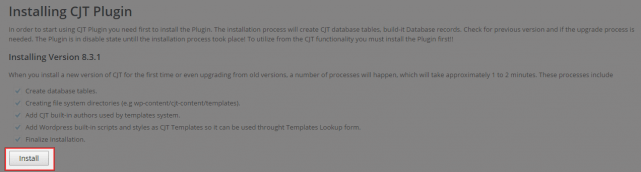
- [Install]をクリックしてしばらく待ちます。

- すべてにチェックが入ったら、[Start]をクリックします。

CSS & JavaScript Toolboxの使い方
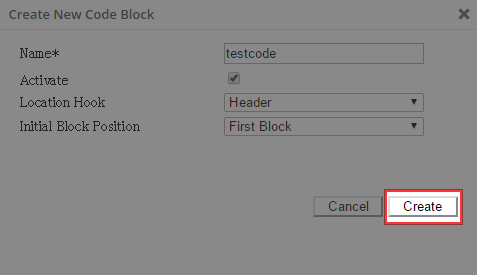
WordPress管理画面で[CSS & JavaScript Toolbox]にアクセスします。[New Code Block]をクリックして、コードを追加します。
| Name | コードの名前 |
| Activate | 有効化 |
| Location Hook | コードを挿入する場所 |
| Initial Block Position | 追加するブロックの位置 |
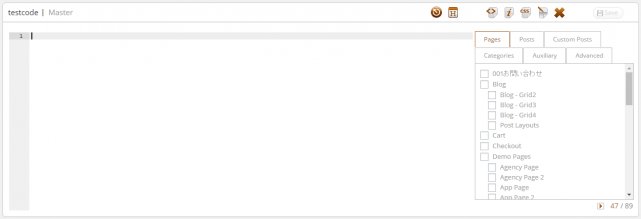
[Create]をクリックするとコード入力画面が開くので、左側にコードを入力し、右側で挿入するページを選択します。
あとがき
プラグインの動画もあるので紹介しておきます。
特定のページだけスタイルを変えたいとか、特定の記事にだけJavaScriptを仕込みたいといった場合に便利ですね。