Custom Card Linkは、カード型のリンクを設置するブロックを追加するWordPressプラグインです。いわゆるリンクカードとかブログカードと呼ばれる形式でリンクを設置できます。
WordPress標準の機能としても、URLを入れるだけでリンク先がoEmbedに対応していればカード型で表示してくれます。
Custom Card Linkは、WordPress標準機能でカード型に展開できないURLでもカード型として設置できますし、見た目も管理画面上からカスタマイズ可能です。
Custom Card Linkのインストール
インストール手順は以下の通りです。
管理画面からインストールする場合、検索結果の結構下の方に出てきます。また、対応環境はPHP8以上になっているので、それ以下の環境では「このプラグインは現在使用中の PHP のバージョンでは動作しません」と表示されインストールできません。
あくまで自己責任にはなりますが、ファイルを直接サーバーにアップロードする方法でインストールすればPHP7.4でも動作しました。どんな不具合が出るかわかりませんので、PHP8未満の環境では自己責任かつ十分に開発環境で検証したうえでご利用ください。
ファイルをFTPでアップロードしてインストール
- Custom Card Linkをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Custom Card Linkを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Custom Card Link」で検索します。
- [今すぐインストール]をクリックして、Custom Card Linkをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Custom Card Linkの設定
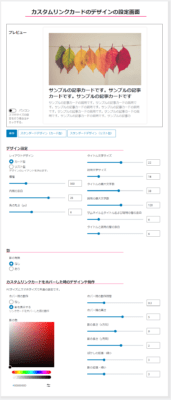
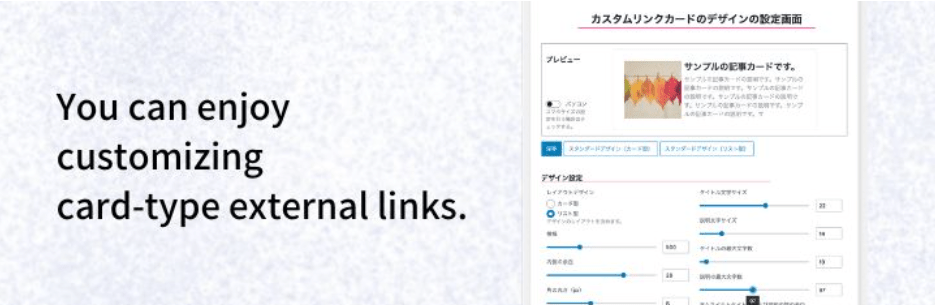
プラグインを有効化すると、WordPress管理画面に[カスタムカードリンク – デザイン設定]という項目が追加されます。ここで見た目のカスタマイズができます。

デザイン設定
| レイアウトデザイン | カード型/リスト型の選択 |
| 横幅 | カードの横幅 |
| 内側の余白 | カードの内側の余白 |
| 角の丸さ | カードの角丸 |
| タイトル文字サイズ | タイトルの文字サイズ |
| 説明文字サイズ | 抜粋文の文字サイズ |
| タイトルの最大文字数 | タイトルの最大文字数 |
| 説明の最大文字数 | 抜粋文の最大文字数 |
| サムネイルとタイトルおよび説明の間の余白 | サムネイルとタイトルの間の余白 |
| タイトルと説明の間の余白 | タイトルと説明の間の余白 |
影
| 影の有無 | 影のあり/なしを選択 |
カスタムリンクカードをホバーした時のデザインや動作
| ホバー時の動作 | 影を表示するかどうか |
| 影の色 | 影の色 |
| ホバー時の動作時間 | 影の出現や動きが完了するまでの時間 |
| ホバー時の高さ | ホバー時に動く距離(プラス値は上、マイナス値は下に動く) |
| 影の長さ(x方向) | 水平方向の影の長さ |
| 影の長さ(y方向) | 垂直方向の影の長さ |
| ぼかしの拡張・縮小 | 影のぼかし具合 |
| 影の拡張・縮小 | 影の広がり具合 |
Custom Card Linkの使い方
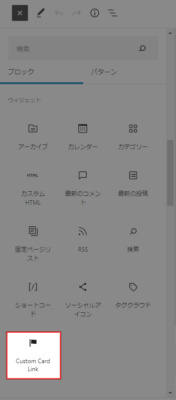
投稿編集画面に「Custom Card Link」というブロックが追加されるのでこちらを挿入します。ウィジェットブロックの中にあります。

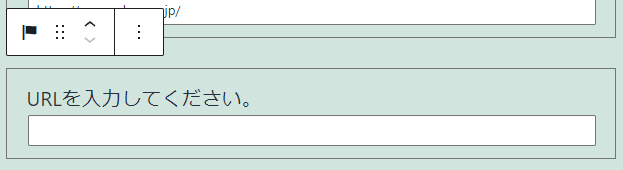
あとはURLを入力するだけです。

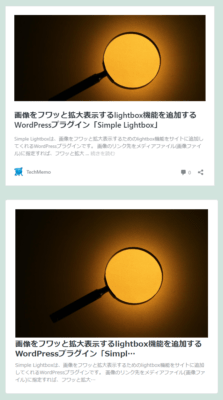
上がWordPress標準の埋め込みURLで展開されたリンクで、下がCustom Card Linkで挿入したリンクです↓

あとがき
WordPress標準の埋め込みリンクを使っても良いですが、シンプルなカード型のリンクを設置したい時はCustom Card Linkが便利ですね。
なお、Custom Card Linkを無効化もしくは削除すると、Custom Card Linkで挿入していたリンクは表示されなくなります。投稿編集画面にはブロックが残るので、再度インストールすれば表示できるようになります。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す