カスタムヘッダーが実装されていないテーマに、カスタムヘッダー機能を実装した時の手順を記録しておきたいと思います。カスタムヘッダーというのは、管理画面上からヘッダー画像を指定できる機能のことです。
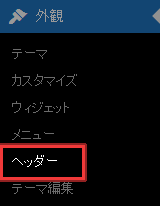
ほとんどのテーマでは、管理画面に[外観] – [ヘッダー]が表示されていると思います。ここからヘッダー画像を指定することができますね。
でも、カスタムヘッダーが実装されていないテーマの場合は、管理画面上に[外観] – [ヘッダー]のメニュー自体が存在しません。
カスタムヘッダーを使えるようにするためには、functions.phpでカスタムヘッダーを実装することを宣言する必要があります。また、header.php内にカスタムヘッダー画像を表示するためのコードを記述する必要もあります。
ということで、カスタムヘッダーが実装されていないテーマに、機能を追加した時の手順を紹介いたします。
テーマにカスタムヘッダー機能を実装する
まずは、functions.phpでデフォルト画像やヘッダー画像のサイズなどを指定します。とりあえず、以下のコードを記述しましょう。
$custom_header = array(
'default-image' => get_bloginfo('template_url').'/images/header_image.png',
'random-default' => false,
'width' => 300,
'height' => 80,
'flex-height' => false,
'flex-width' => false,
'default-text-color' => '',
'header-text' => false,
'uploads' => true,
);
add_theme_support( 'custom-header', $custom_header );
それぞれの指定内容は以下の通りです。
default-image:デフォルト画像のパスを指定します。get_bloginfo(‘template_url’)は使用しているテーマのディレクトリです。上記では、/テーマディレクトリ/images/header_image.pngがデフォルト画像です。
random-default:ヘッダー画像をランダム表示するかどうかを指定します。trueはランダム表示
width:ヘッダー画像の横幅を指定します。
height:ヘッダー画像の高さを指定します。
flex-height:高さのフレキシブル対応をするかどうか指定します。trueは対応
flex-width:横幅のフレキシブル対応をするかどうか指定します。trueは対応
default-text-color:デフォルトのテキストの色を指定します。
header-text:ヘッダー画像の上にテキストを表示するかどうか指定します。trueは表示
uploads:ファイルのアップロードを許可するかどうか指定します。trueは許可
例えば、デフォルト画像など、指定したくないものは除外しても大丈夫です。
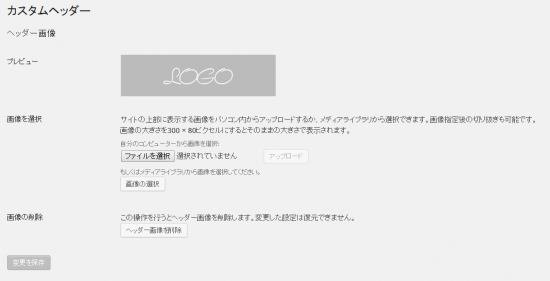
それぞれの値を指定してあげると、カスタムヘッダーが利用できるようになり、管理画面の[外観]の下に[ヘッダー]というメニューが追加されます。
ここからヘッダー画像をアップロードすることができます。指定したサイズに合わせたヘッダー画像を作成してアップロードしましょう。
アップロードしたヘッダー画像を表示する
functions.phpにカスタムヘッダーの内容を追加したら、今度はアップロードしたヘッダー画像を表示するための記述が必要です。
header.php内の画像を表示させたい場所に、以下のようなコードを記述します。
<?php if(get_header_image()): ?>
<a href="<?php echo home_url('/'); ?>">
<img src="<?php header_image(); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" />
</a>
<?php else: ?>
<a href="<?php echo home_url('/'); ?>">
<?php bloginfo('name'); ?>
</a>
<?php endif; ?>
上記コードは、「ヘッダー画像が存在すれば画像を表示し、ヘッダー画像が存在しなければサイト名をテキストで表示する」という内容になっています。
functions.phpでデフォルト画像を指定しなかった場合は、最初はヘッダー画像が存在しないのでサイト名が表示されることになります。
表示する画像やテキストには、トップページへのリンクをつけるようになっているので、必要ない場合はaタグを外してください。
あとがき
サイトのヘッダー画像やロゴは、imgタグでheader.php内に直接記述してもいいですが、カスタムヘッダーを実装しておいた方が後々管理が楽になります。
自作テーマ制作時などの参考になれば幸いです。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す