カスタム投稿タイプやカスタムタクソノミーは、普通に追加しようとすると、PHP のコードを追加しなければいけないのでちょっとハードルが高いです。WordPress を使い始めた頃は、そういう機能が使えるということすらも知りませんでした。
Custom Post Type UI を使えば、かなり簡単にカスタム投稿タイプやカスタムタクソノミーを管理できるようになるので、ハードルの高さがひざ下まで下がります。
カスタム投稿タイプとカスタムタクソノミーとは
カスタム投稿タイプとカスタムタクソノミーって何?って感じかもしれませんので、簡単に説明しておきたいと思います。
カスタム投稿タイプは、デフォルトで実装されている “投稿” とは別タイプの投稿を作成して記事を追加できる機能です。カテゴリーで分けるには限界がある時とか完全に投稿の種類を分けたい時に便利です。例えば、”お知らせ” というカスタム投稿タイプを作成して、お知らせについての投稿は “お知らせ” に記事を追加していくといった感じで活用します。
カスタムタクソノミーはカスタム分類とも呼ばれ、カスタム投稿タイプにカテゴリーを追加する機能です。カスタム投稿タイプだけでなく、既存の投稿や固定ページにも新しいカテゴリーを追加できます。
Custom Post Type UIのインストール
インストール手順は以下の通りです。
- Custom Post Type UIをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Custom Post Type UI プラグインを有効化します。
カスタム投稿タイプの追加
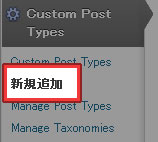
Custom Post Type UI プラグインを有効化したら、管理画面のメニューに [Custom Post Types] という項目が追加されます。[Custom Post Types] – [新規追加] から、カスタム投稿タイプを追加します。
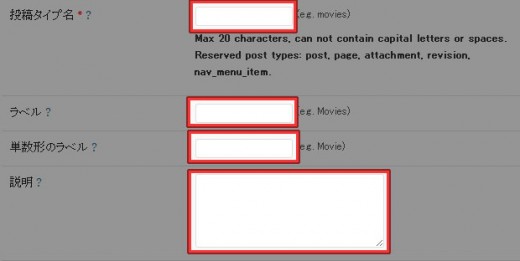
まずは画面左側のフォームに、投稿タイプ名やラベルなど基本的な情報を入力します。
| 基本設定 | |
|---|---|
| 投稿タイプ名 | 内部名称を入力します。日本語は不可。 |
| ラベル | 設定画面での表示名を入力します。日本語可 |
| 単数形のラベル | 上部に表示される WordPress 管理メニューの「新規」にマウスホバーした時に表示される名前を入力します。ラベルと同じでOK。 |
| 説明 | 任意で説明を入れておきます。 |
続いて、「Advanced Options」を設定します。Advanced Options で設定できる内容は以下の通りです。
| Advanced Options | |
|---|---|
| 一般公開 | デフォルトで公開状態にするかどうかを指定します。 |
| UIを表示 | 管理画面にカスタム投稿のカラムを作成するかどうかを指定します。 |
| Has Archive | 「archive-投稿タイプ名.php」というテンプレートで、カテゴリー表示できるようになる。 |
| 利用タイプ | デフォルトはpostになっていて投稿と同じように扱われます。他に選べるとしたら固定ページ(page)でしょうか。いまいちこの項目はわかりませんでした。 |
| 階層 | 階層機能を持たせるかどうか指定します。 |
| リライト | おそらく後述するカスタムリライトスラッグを有効化する設定?よくわかりませんでした・・・ |
| カスタムリライトスラッグ | パーマリンクのスラッグを指定します。パーマリンクの設定で「投稿名」が選択されていて、スラッグにtestと入力した場合、http://example.com/test/sample-post/ というような URL になります。 |
| With Front | 不明 |
| クエリーバージョン | 不明 |
| メニューの位置 | 数字を変えることで、管理画面での表示位置を変更できます。デフォルトだと外観のすぐ上に追加されていきますが、数字を4にすると投稿のすぐ下に表示されるようになります。 |
| Show in Menu | 管理画面のメニューに表示させるかどうかを指定します。 |
| Menu Icon | カスタム投稿タイプのアイコンを指定でき、デフォルトだと投稿と同じアイコンが表示されます。アイコンは 15px × 15px で作成するときれいに収まります。 |
| サポート | 投稿時に使える項目を選択します。 |
| ビルトイン分類 | チェックすると、投稿で使っていたカテゴリーやタグを利用することができます。 |
最後に「Advanced Label Options」で、ラベルのカスタマイズを行います。ラベルを変更することで、新規追加などの文字列を好きな内容に変更できます。お好みでラベルを変更しましょう。
設定が完了したら、[Save Custom Post Type] をクリックして保存しましょう。
例えば、「test post」というカスタム投稿タイプを作成した場合、以下のようにメニューに追加されます(Advanced Options でメニューの位置を4に設定)。
カスタム投稿タイプの設定内容は、[Custom Post Types] – [Manage Post Types] からいつでも変更可能です。
カスタムタクソノミーの追加
カスタムタクソノミーを追加する場合も [Custom Post Types] – [新規追加] から行います。
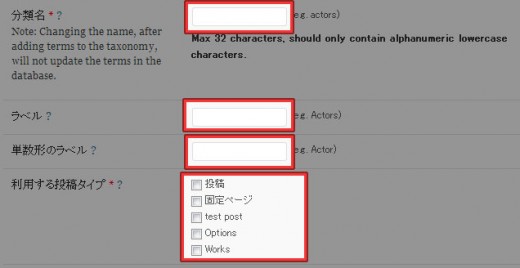
まずは画面右側のフォームに、分類名やラベルなど基本的な情報を入力します。
| 基本設定 | |
|---|---|
| 分類名 | 内部名称を入力します。日本語は不可。 |
| ラベル | 設定画面での表示名を入力します。日本語可 |
| 単数形のラベル | 上部に表示される WordPress 管理メニューの「新規」にマウスホバーした時に表示される名前を入力します。ラベルと同じでOK。 |
| 利用する投稿タイプ | カスタム分類を使いたい投稿タイプにチェックを入れます。 |
Advanced Options と Advanced Label Options は、カスタム投稿タイプと同じなので上記を参考に追加しましょう。
1つ注意点としては、Advanced Options の「階層」がデフォルトでは False になっていて、False ままだとデフォルトで実装されている “タグ” みたいにいちいち入力するタイプになります。こんな感じ↓
「階層」を True に変更すればチェックリストになるので、True にした方が使いやすいかと思います。
カスタムタクソノミーの設定内容を変更したり削除したい場合は、[Custom Post Types] – [Manage Taxonomies] にアクセスします。
あとがき
Custom Post Type UI を使えば、カスタム投稿タイプやカスタムタクソノミーの管理が本当に楽になります。
WordPress サイトの構成を変更しようと思っている方は、ぜひ導入してみてください。








![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す