カスタムタクソノミーを追加するには Custom Post Type UI が便利です。タクソノミーを追加したら、リストをサイドバーなどに表示させたくなると思います。
デフォルトの状態だと、ウィジェットにはカテゴリーしかありませんし、カスタムタクソノミーを追加してもウィジェットに自動で現れるわけではありません。
そこで今回は、テーマを編集することで、好きな場所にタクソノミーのリストを投稿数付きで表示させる方法について紹介したいと思います。
カスタムタクソノミーのリストを投稿数付きで表示させる
カスタムタクソノミーのリストを呼び出すには、以下のようなコードをテーマ内に追加します。
<ul><?php wp_list_categories(array('title_li' => '', 'taxonomy' => 'customcat','show_count' => 1)); ?></ul>
wp_list_categories という関数でタクソノミーのリストを取得しています。このコードを sidebar.php などに追加すれば、タクソノミーの一覧が投稿数付きで表示されます。
“customcat” の部分は、リスト表示させたいタクソノミーの分類名を入れてください。
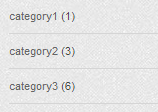
コードを追加した部分に、以下のようにタクソノミーがリスト表示されます。括弧の中が投稿数です。
それぞれがリンクになっていて、リンク先はタクソノミーのアーカイブページになっています。デフォルトカテゴリーのウィジェットと同じですね。
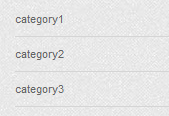
投稿数を表示させたくない場合
括弧の投稿数を表示させたくないという場合もあるかと思います。その場合は、追加するコードを以下のようにしてください。
<ul><?php wp_list_categories(array('title_li' => '', 'taxonomy' => 'customcat','show_count' => 0)); ?></ul>
“show_count” の値を “0” にすることで、投稿数は表示されなくなります。
“show_count” の初期値は 0(false) なので、show_count 自体を削除しても同じように投稿数が表示されなくなります。
<ul><?php wp_list_categories(array('title_li' => '', 'taxonomy' => 'customcat')); ?></ul>
あとがき
一行追加するだけなので、簡単ですね。
あと、投稿数の有無は、デフォルトカテゴリーのリストと表示を合わせた方がきれいになると思います。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す