WordPressのアドミンバー(管理ツールバー)にオリジナルのメニューを追加したり、逆に元々あるメニューを削除する方法をご紹介いたします。
WordPressのアドミンバーにオリジナルのメニューを追加する
アドミンバーにオリジナルのメニューを追加するには、functions.phpに以下のようなコードを追加します。
function add_admin_bar_menu($wp_admin_bar){
$title = sprintf(
'<span class="ab-label">%s</span>',
'追加メニュー'//親メニューのラベル
);
$wp_admin_bar->add_menu(array(
'id' => 'add_dashboard_menu',
'meta' => array(),
'title' => $title
));
$wp_admin_bar->add_menu(array(
'parent' => 'add_dashboard_menu',
'id' => 'add_dashboard_menu-sub',
'meta' => array(),
'title' => '投稿一覧',
'href' => home_url('/wp-admin/edit.php')
));
$wp_admin_bar->add_menu(array(
'parent' => 'add_dashboard_menu',
'id' => 'add_dashboard_menu-sub2',
'meta' => array(),
'title' => 'コメント一覧',
'href' => home_url('/wp-admin/edit-comments.php')
));
}
add_action('admin_bar_menu', 'add_admin_bar_menu', 9999);
最初の「$wp_admin_bar->add_menu」で親メニューを定義し、二番目と三番目の「$wp_admin_bar->add_menu」では子メニューを定義しています。それぞれ必要な数だけ追加することが可能です。
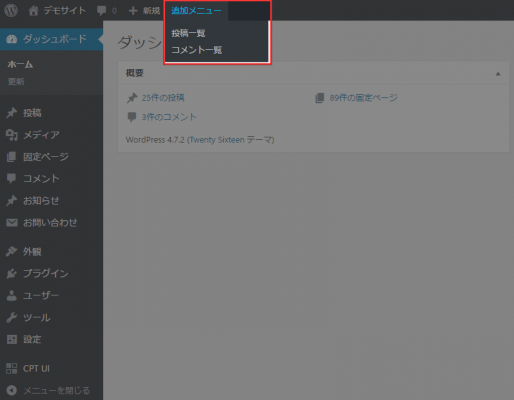
上記を追加すると、「投稿一覧」と「コメント一覧」へのリンクが、アドミンバーへ追加されます。
WordPressのアドミンバーからメニューを削除する
逆にアドミンバーのメニューを削除するには、functions.phpに以下を追加します。
function remove_admin_bar_menu($wp_admin_bar){
$wp_admin_bar->remove_node('wp-logo'); // WordPressのロゴ
$wp_admin_bar->remove_node('site-name'); // サイト名
$wp_admin_bar->remove_node('new-content'); // +新規
$wp_admin_bar->remove_node('comments'); // コメント
$wp_admin_bar->remove_node('my-account'); // アカウント
}
add_action('admin_bar_menu', 'remove_admin_bar_menu', 9999);
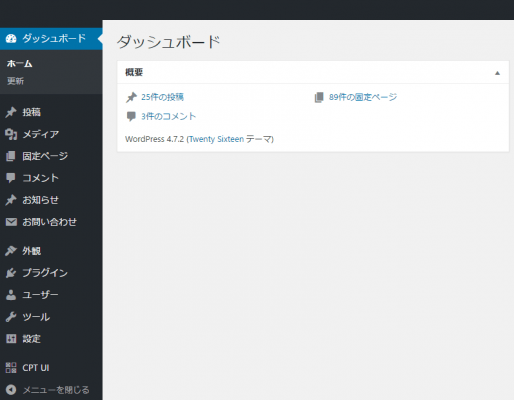
上記を追加すると、すべてのメニューが消えるので、削除したいメニューの行だけを追加すればOKです。
あとがき
よくアクセスするページへのリンクをメニューに追加することで、作業を効率化することができますね。
アドミンバーを有効活用したい時に、ぜひ参考にしていただければと思います。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す