WordPress管理画面のダッシュボードにある「ようこそ」ウィジェットをカスタマイズする方法をご紹介いたします。
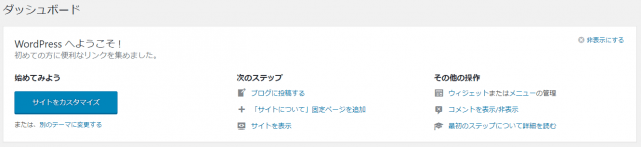
通常の状態だと、以下のように管理画面内の各種リンクが表示されます。
この「ようこそ」ウィジェットをカスタマイズして、コンテンツを追加したり、元々の内容を削除して独自のウィジェットに変えてしまう方法をご紹介したいと想います。
WordPress管理画面のダッシュボードにある「ようこそ」ウィジェットをカスタマイズする方法
今回ご紹介する方法は、NxWorldさんの記事で解説されていた方法です。
「ようこそ」ウィジェットにコンテンツを追加する
元の「ようこそ」ウィジェットの内容は残しつつ、コンテンツを追加する方法です。適用しているテーマのfunctions.phpに以下コードを追加しましょう。
add_action( 'welcome_panel', 'custom_welcome_panel' );
function custom_welcome_panel() {
?>
<div class="welcome-panel-content">
<h2>ここに追加されます</h2>
<p>追加コンテンツ追加コンテンツ追加コンテンツ</p>
</div>
<?php
}
上記コードを追加することで、以下のようにコンテンツが追加されます。
「ようこそ」ウィジェットを独自の内容に差し替える
元の「ようこそ」ウィジェットの内容は削除し、独自の内容に差し替える方法です。functions.phpに以下コードを追加しましょう。
remove_action( 'welcome_panel', 'wp_welcome_panel' );
add_action( 'welcome_panel', 'custom_welcome_panel' );
function custom_welcome_panel() {
?>
<div class="welcome-panel-content">
<h2>独自の内容</h2>
<p>コンテンツコンテンツコンテンツ</p>
</div>
<?php
}
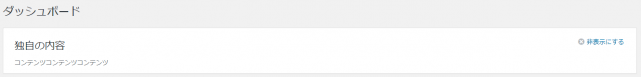
「remove_action」を追加することで元のウィジェットの中身は削除しています。コードを追加すると、以下のように元の「ようこそ」ウィジェットの内容は削除され、追加したコンテンツのみが表示されます。
あとがき
クライアントに納品する際に、注意点などを記載しておくと便利ですね。
NxWorldさんでは、頻繁に利用するリンクをようこそウィジェットに表示させる方法も解説されていますので、ぜひご参照ください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す