Default Thumbnail Plusは、カテゴリー毎やタグ毎にアイキャッチ画像の初期値を設定することができるWordPressプラグインです。記事投稿時にアイキャッチ画像を設定しなければ、Default Thumbnail Plusで設定した画像が登録されます。
また、Auto Post Thumbnailのように、記事内の画像を自動的にアイキャッチとして設定することもできます。
Default Thumbnail Plusのインストール
インストール手順は以下の通りです。
- Default Thumbnail Plusをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Default Thumbnail Plusプラグインを有効化します。
Default Thumbnail Plusの設定
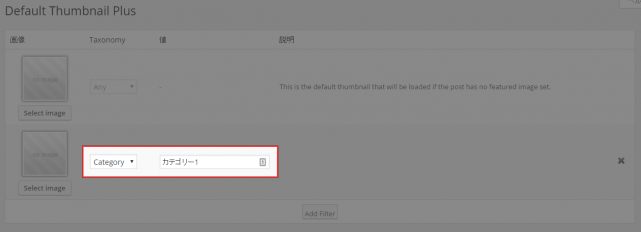
WordPress管理画面の[設定] – [Default Thumbnail Plus]で、デフォルト画像を設定していきます。
最初に表示されている「Any」で画像を選択すると、すべての記事のデフォルトのアイキャッチ画像として設定されます。
[Add Filter]をクリックして、「Category」か「Tag」から分類を選択しタームを入力することで、指定したカテゴリーもしくはタグに分類された記事のデフォルト画像を設定できます。
その他設定項目については、以下の通りです。
| Use image attachment if available | 記事内の画像を自動的にアイキャッチとして設定 |
| Use embedded image if available | 記事内に埋め込まれた外部の画像を自動的にアイキャッチとして設定 |
| Use embedded video thumbnail if available | 記事内にあるYouTubeのサムネイル画像を自動的にアイキャッチとして設定 |
| Custom field | カスタムフィールドのキーを入力することで、指定したキーの値からアイキャッチを設定 |
| Excluded posts | 除外する記事のID |
| Cache and resize external images | 外部画像をキャッシュ・リサイズする |
| Filter post_thumbnail_html | プラグインフックを有効・無効化(上級者向け) |
| Filter get_post_metadata | プラグインフックを有効・無効化(上級者向け) |
あとがき
Default Thumbnail Plusを使えば、記事内に画像がない場合でも自動的にアイキャッチ画像を入れることができますね。そこまでしてアイキャッチ画像を入れる必要があるのか、という疑問も生まれますが、毎回手動でアイキャッチを登録している方は、ブログ執筆に集中できるようになるのではないでしょうか。