Event Organiserは、イベントの追加・イベントカレンダーの表示ができるWordPressプラグインです。
管理画面上でイベントが登録でき、ショートコードやウィジェットでイベントカレンダーを表示できます。
Event Organiserのインストール
インストール手順は以下の通りです。
- Event Organiserをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Event Organiserを有効化します。
Event Organiserの設定
WordPress管理画面の[設定] – [Event Organiser]でプラグインの設定を行います。
基本

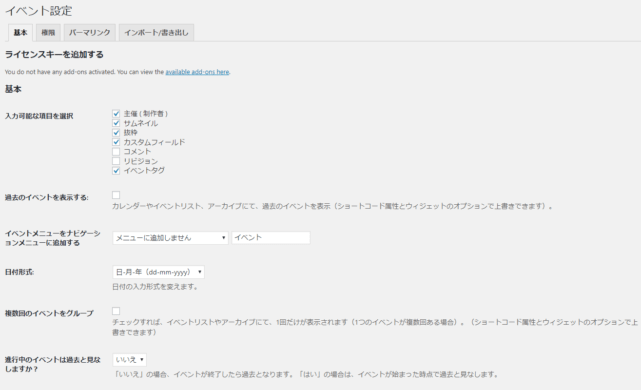
基本タブでは、Event Organiserの基本設定を行います。下記の項目を設定しましょう。
| 入力可能な項目を選択 | イベント情報として登録する項目 |
| 過去のイベントを表示する | 終了したイベントの表示 |
| イベントメニューをナビゲーションメニューに追加する | メニューへの追加 |
| 日付形式 | 日付の表示形式 |
| 複数回のイベントをグループ | 複数回あるイベントをグループ化 |
| 進行中のイベントは過去と見なしますか? | 進行中のイベントを過去のイベントとみなす |
| 期限切れのイベントを削除 | 終了イベントの自動削除 |
| iCalフィードを利用 | iCalフィードの有効化 |
| イベントを検索から除く | イベントを検索対象から外す |
| Map provider | 地図の種類 |
| テンプレート | 使用するテンプレートの選択 |
| CSSを使わない | Event Organiserが出力するCSSを削除 |
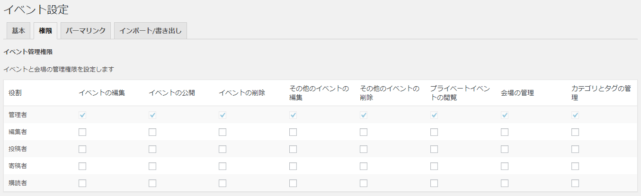
権限

権限タブでは、イベントの編集や公開ができるユーザー権限を指定します。デフォルトでは、管理者権限以外のユーザーはイベントの作成ができないようになっています。
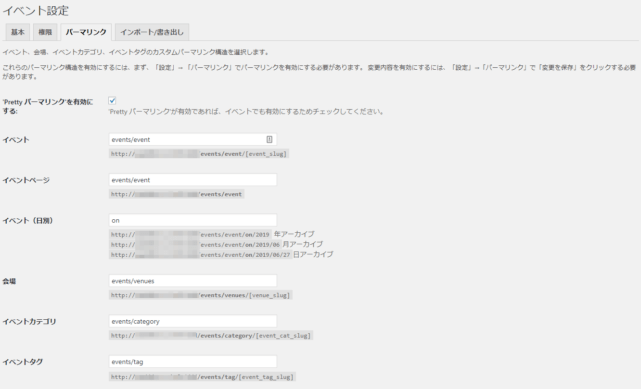
パーマリンク

パーマリンクタブでは、イベントに関するページのパーマリンクを設定します。設定を有効にするには、[設定] – [パーマリンク設定]にアクセスし、[変更を保存]をクリックして一度再保存します。
Event Organiserの使い方
イベントの登録
Event Organiserを有効化すると、「イベント」という投稿タイプが追加されます。[イベント] – [新規追加]を開いてイベントを登録しましょう。
イベントを登録したら、[イベント] – [カレンダー表示]にアクセスして、イベントの登録日時を確認します。

イベントカレンダーの表示
イベントカレンダーをページ内に表示するには、以下のショートコードを追加します。
[eo_fullcalendar]
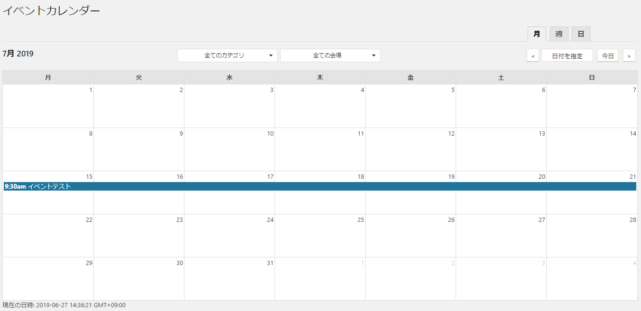
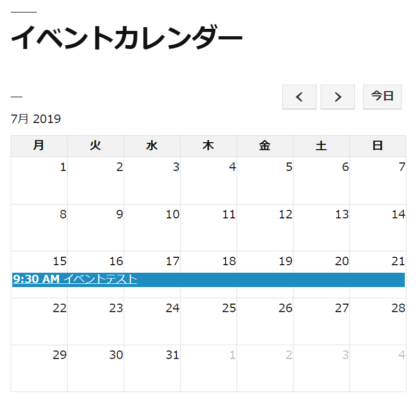
カレンダーは以下のように表示されます(適用テーマ:Twenty Nineteen)。

カレンダー内のイベントをクリックすると、イベントの詳細が表示されます。

カレンダー上部の「〇月〇〇年」と表記されている部分を「〇〇年〇月」に変更するには、以下のようにショートコードにパラメータを追加してあげます。
[eo_fullcalendar titleformatmonth="Y年n月"]
また、週表示や日表示への切り替えボタンを表示させたい場合は、以下のようにdefaultViewとheaderLeftパラメータを追加します。
[eo_fullcalendar titleformatmonth="Y年n月" defaultView="month" headerLeft="month,agendaWeek,agendaDay,basicWeek,basicDay"]
defaultViewは初期表示の形式で、headerLeftで表示切り替え用のボタンを追加しています。
ウィジェットによるイベントの表示
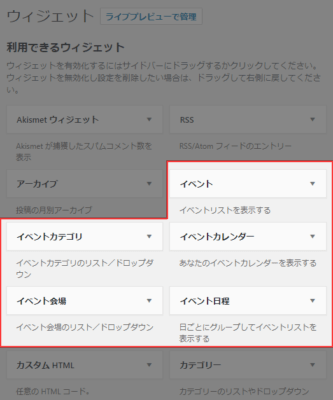
Event Organiserでは、イベントカレンダーやイベントのリストを表示するためのウィジェットも用意されています。
[外観] – [ウィジェット]から表示させたい箇所にウィジェットを追加しましょう。

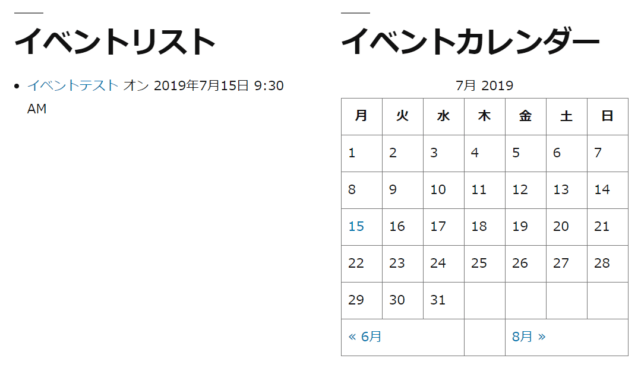
実際の表示は以下のようになります。

あとがき
サイト内にイベント情報を掲載する際は、カレンダー形式になっているとわかりやすいですね。
自社のイベント情報などをサイトに載せたい時は、ぜひ導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す