EWWW Image Optimizerは、アップロードした画像を自動的に最適化し、サイズを縮小してくれるWordPressプラグインです。既存の画像についても一括して最適化を実行することができます。
EWWW Image Optimizerのインストール
インストール手順は以下の通りです。
- EWWW Image Optimizerをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、EWWW Image Optimizerを有効化します。
EWWW Image Optimizerの設定
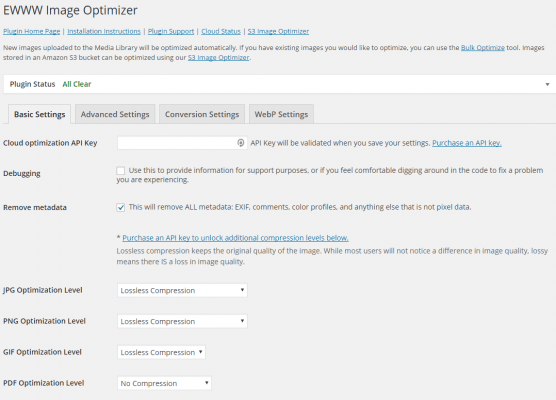
WordPress管理画面で[設定] – [EWWW Image Optimizer]にアクセスして、EWWW Image Optimizerの設定を行います。
Basic Settings
| Cloud optimization API Key | APIキー(持っていれば入力) |
| Debugging | デバッグモードの有効化 |
| Remove metadata | EXIF情報の削除 |
| JPG Optimization Level | JPEGの最適化レベル |
| PNG Optimization Level | PNGの最適化レベル |
| GIF Optimization Level | GIFの最適化レベル |
| PDF Optimization Level | PDFの最適化レベル |
| Bulk Delay | 最適化実行の遅延 |
Advanced Settings
| optipng optimization level | 最適化レベル |
| disable pngout | pngoutの無効化 |
| pngout optimization level | pngoutの最適化レベル |
| JPG quality level | JPEGの圧縮率 |
| Parallel optimization | 並列処理の有効化 |
| Scheduled optimization | スケジュールによる最適化 |
| Include Media Library Folders | メディアライブラリ内のファイルを最適化の対象にする |
| Folders to optimize | 指定フォルダ内の最適化 |
| Folders to ignore | 指定フォルダの除外 |
| Resize Media Images | 画像のリサイズ |
| Resize Other Images | メディアライブラリ以外(テーマフォルダ等)の画像のリサイズ |
| Resize Existing Images | 既存画像のリサイズ |
| Disable Resizes | リサイズの無効化 |
| Skip Small Images | 小さい画像のスキップ |
| Skip Large PNG Images | 大きい画像のスキップ |
| Exclude full-size images from lossy optimization | フルサイズの除外 |
| Exclude full-size images from metadata removal | フルサイズのEXIF情報を保持 |
| Use System Paths | システムパスの利用 |
Advanced Settingsは、よくわからない箇所はデフォルトのままでOKです。
Conversion Settings
| Hide Conversion Links | 画像の変換機能を無効化 |
| Delete originals | 画像変換後、オリジナルの削除 |
| enable JPG to PNG conversion | JPEG→PNGの変換を有効化 |
| enable PNG to JPG conversion | PNG→JPEGの変換を有効化 |
| enable GIF to PNG conversion | GIF→PNGの変換を有効化 |
WebP Settings
| JPG/PNG to WebP | WebPの作成 |
| Force WebP | WebPへの置き換え |
| WebP URLs | WebPのURLパターン |
| Alternative WebP Rewriting | CDNを使用している場合はチェック |
既存の画像を最適化
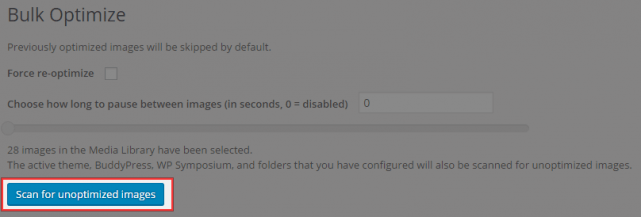
EWWW Image Optimizerを導入した後にアップロードした画像は自動的に最適化されます。既存の画像については[メディア] – [Bulk Optimize(一括最適化)]から一括して最適化することができます。
[Scan for unoptimized images]をクリックすると、最適化されていない画像がスキャンされます。
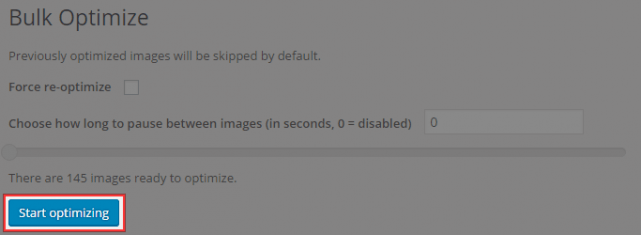
スキャン完了後、[Start optimizing]をクリックすると、画像の最適化が実行されます。
あとがき
1つ1つの圧縮サイズは微々たるものですが、塵も積もれば結構な容量になります。画像をたくさん使うサイトでは、EWWW Image Optimizerを導入することで、サーバーの容量をかなり節約することができますね。
既存の画像についても最適化することができるので、画像の容量がだいぶ大きくなってきたら、ぜひ最適化を実行してサーバーの使用領域を減らしましょう。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す