Fancier Author Boxは、投稿や固定ページの上部もしくは下部に、著者プロフィールを表示することができるWordPressプラグインです。
Fancier Author Boxのインストール
インストール手順は以下の通りです。
- Fancier Author Boxをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Fancier Author Boxを有効化します。
Fancier Author Boxの設定
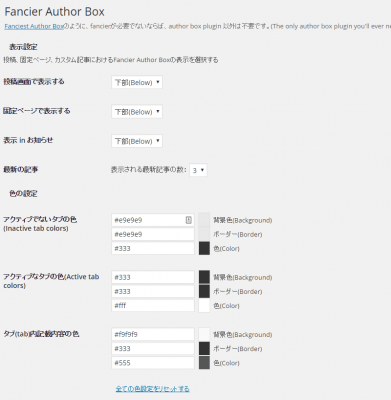
WordPress管理画面で[設定] – [Fancier Author Box]にアクセスし、詳細設定を行います。
| 投稿画面で表示する | 投稿でプロフィールを表示する位置 |
| 固定ページで表示する | 固定ページでプロフィールを表示する位置 |
| 最新の記事 | 表示する新着投稿の数 |
| アクティブでないタブの色 | 選択していないタブの色 |
| アクティブなタブの色 | 選択しているタブの色 |
| タブ(tab)内記載内容の色 | プロフィール欄の各種色 |
表示位置の設定については、カスタム投稿タイプを追加している場合は、カスタム投稿タイプの設定も変更できます。
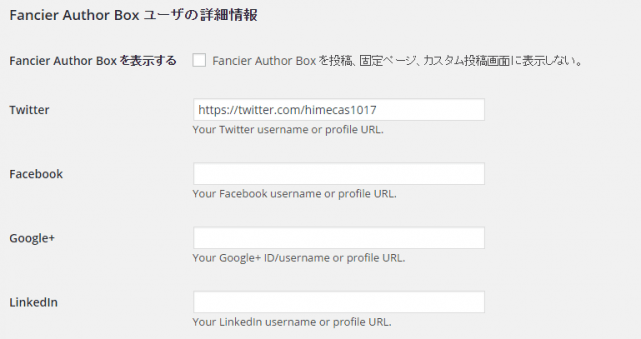
また、[ユーザー] – [あなたのプロフィール]にアクセスすると、「Fancier Author Box ユーザの詳細情報」が追加されているので、SNSアカウントの情報などを入力します。
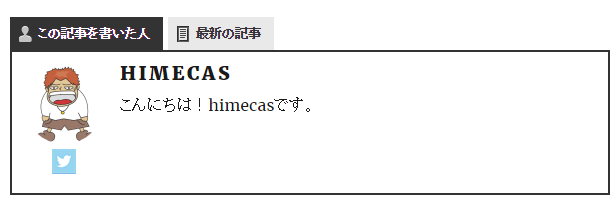
設定が完了したら、投稿や固定ページを確認してみましょう。以下のように、プロフィールが表示されます。
最新の投稿については、別タブでの表示になります。
あとがき
タブ表示で省スペース化されているので、見た目もスッキリしていますね。
同じように著者プロフィールを表示するプラグインとしては、VK Post Author Displayというのもありますので、ぜひ参考にしてください。VK Post Author Displayは記事下にしか表示できないのと、見た目が全然違うので、目的に合わせて使い分けると良いかと思います。