FileBirdは、メディアライブラリの画像やファイルをフォルダ分けして整理できるWordPressプラグインです。
フォルダ分けされるのはあくまでメディアライブラリ上だけで、画像URLには影響ありません。
FileBirdのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- FileBirdをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、FileBirdを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「FileBird」で検索します。
- [今すぐインストール]をクリックして、FileBirdをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
FileBirdの設定
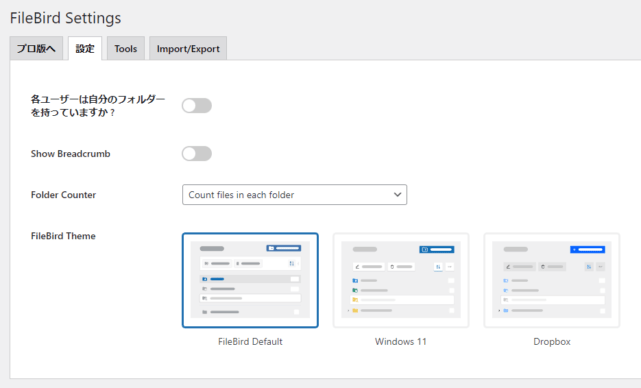
WordPress管理画面の[FileBird] – [FileBird Settings]にアクセスし、[設定]タブでプラグインの設定を行います。

| 各ユーザーは自分のフォルダーを持っていますか? | ユーザー毎にフォルダを作成 |
| Show Breadcrumb(有料版のみ) | パンくずリストの表示 |
| Folder Counter(有料版のみ) | フォルダ内のファイルのカウント方法 |
| FileBird Theme(有料版のみ) | FileBirdのテーマ |
FileBirdの使い方
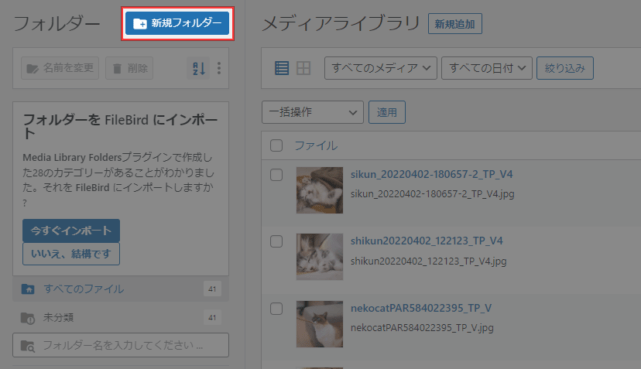
[メディア] – [ライブラリ]にアクセスすると、左側にFileBirdのフォルダが追加されています。[新規フォルダー]から新しいフォルダを作成しましょう。

[未分類]フォルダを選択して、まだフォルダ分けしていないファイルをドラッグ&ドロップで作成したフォルダに入れていきます。
複数のファイルにチェックを入れてからドラッグ&ドロップすると、まとめてフォルダ移動できます。
画像ギャラリーブロックの挿入
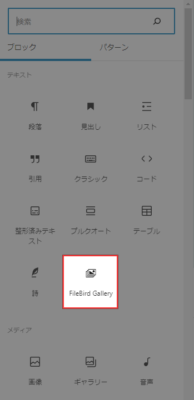
FileBirdをインストールすると「FileBird Gallery」というブロックが追加されます。

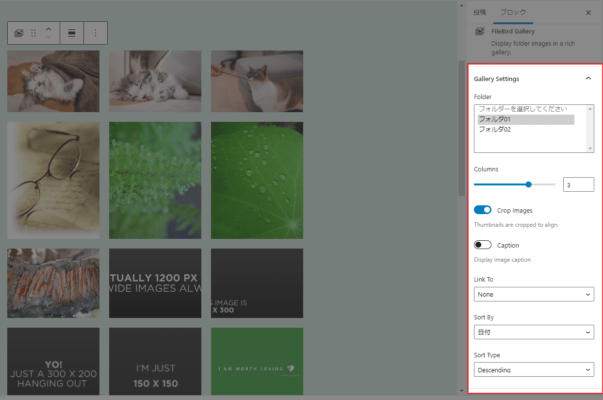
FileBird Galleryブロックを挿入してフォルダを選択すると、選択したフォルダの画像ギャラリーを表示できます。

| Crop Images | 画像の切り抜き |
| Caption | キャプションの表示 |
| Link To | リンク先 |
| Sort By | 並べ替えの基準 |
| Sort Type | 並び順(昇順/降順) |
あとがき
ドラッグ&ドロップで移動するので直感的に使えて良いですね。
メディアライブラリをフォルダ分けして整理したい時は、ぜひFileBirdをご活用ください。
ちなみに、「FileBird Document Library」というライブラリを見やすくするための拡張プラグインもあります。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す