Fixed Bottom Menuは、スクロールに追従するフッター固定メニューを表示できるWordPressプラグインです。
Fixed Bottom Menuのインストール
インストール手順は以下の通りです。
※PHPバージョンは8.0以上が要件です。PHP8.0以上ではない場合は動作しませんのでご注意ください。
ファイルをFTPでアップロードしてインストール
- Fixed Bottom Menuをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Fixed Bottom Menuを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Fixed Bottom Menu」で検索します。
- [今すぐインストール]をクリックして、Fixed Bottom Menuをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Fixed Bottom Menuの設定
[設定] – [Fixed Bottom Menu]で各種設定を行います。
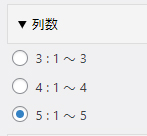
列数
メニューの列数を指定します。

1~5
メニューの「アイコン」「URL」「テキスト」を設定します。

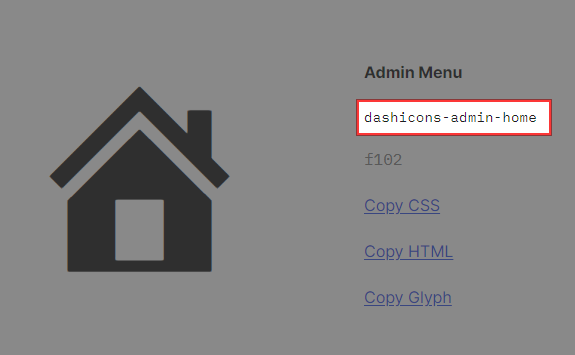
アイコンはDashiconsから選択して、アイコン名を確認して指定します。アイコン名は下記もしくは[Copy HTML]から確認できます。

“dashicons-admin-home”の場合は、Fixed Bottom Menuの設定では”admin-home”を入力します。
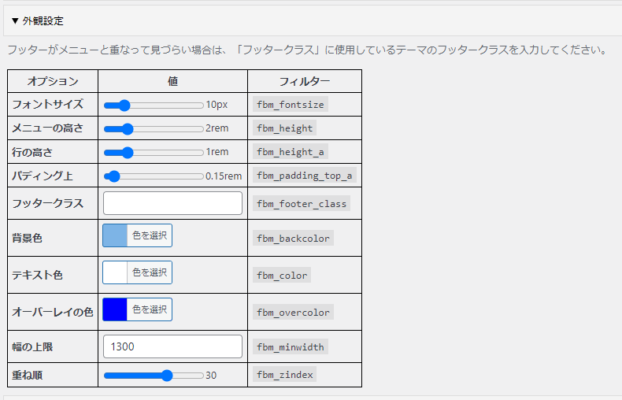
外観設定

固定メニューの外観の設定を行います。
| フォントサイズ | 固定メニューの文字サイズ |
| メニューの高さ | 固定メニューの高さ |
| 行の高さ | 各メニューの内部の高さ |
| パディング上 | 上部の余白 |
| フッタークラス | テーマのフッターのクラス名(固定メニューが重なって見辛い場合) |
| 背景色 | 固定メニューの背景色 |
| テキスト色 | 固定メニューの文字色 |
| オーバーレイの色 | マウスホバー時の色 |
| 幅の上限 | 固定メニューを表示する幅の上限 |
| 重ね順 | z-indexの値 |
各種設定が完了したら[設定を保存]をクリックして反映させます。
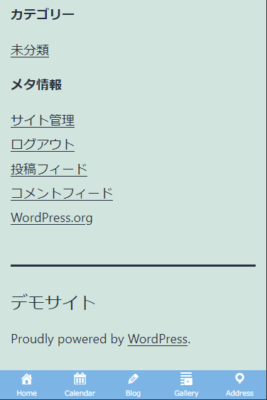
「幅の上限」に設定している幅よりも小さい画面では、以下のように画面下部に固定メニューが表示されます。

あとがき
簡単にスクロール追従する固定メニューが実装できて便利ですね。
フッター固定メニューを実装したい時は、ぜひFixed Bottom Menuをお役立てください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す