Flying Imagesは、画像をCDN(コンテンツデリバリーネットワーク)経由で配信したり圧縮することができるWordPressプラグインです。
画像をCDN経由で読み込むことで、サーバーの負荷を軽減しサイトの高速化を図れます。
Flying Imagesのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Flying Imagesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Flying Imagesを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Flying Images」で検索します。
- [今すぐインストール]をクリックして、Flying Imagesをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Flying Imagesの設定
WordPress管理画面の[設定] – [Flying Images]にアクセスして、プラグインの設定を行います。
デフォルトではすべての機能がオンになっている状態なので、とりあえずFlying Imagesを有効化するだけでもOKです。
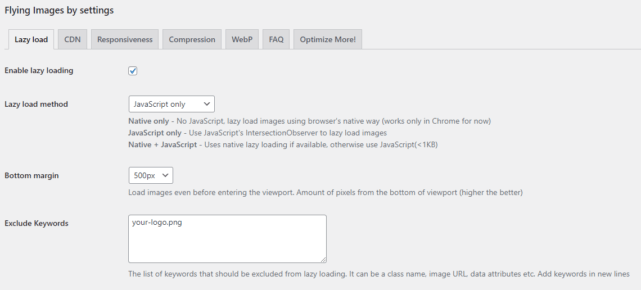
Lazy load

| Enable lazy loading | 画像の遅延読み込みを有効化 |
| Lazy load method | 遅延読み込みの方法 |
| Bottom margin | 画像を読み込むまでの距離 |
| Exclude Keywords | 遅延読み込みから除外する画像名やクラス名 |
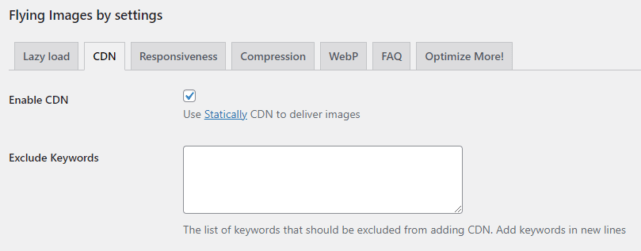
CDN

| Enable CDN | CDN経由での配信を有効化 |
| Exclude Keywords | CDN経由から除外する画像名やクラス名 |
※CDNはStaticallyが使用されます。
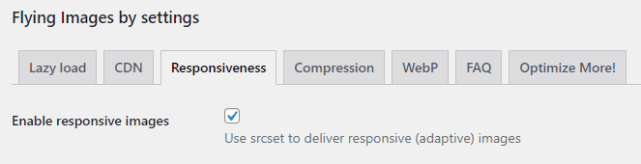
Responsiveness

| Enable responsive images | srcsetによるレスポンシブ画像の配信を有効化 |
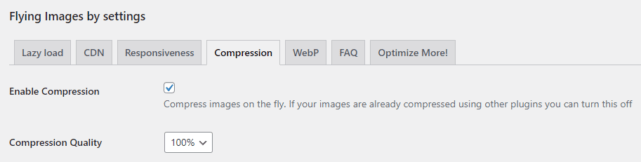
Compression

| Enable Compression | 画像圧縮の有効化 |
| Compression Quality | 圧縮の品質レベル |
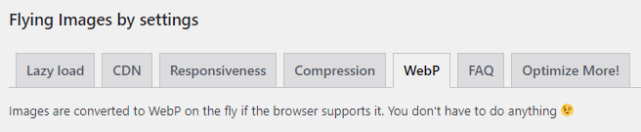
WebP

ブラウザにサポートされている場合はWebPに変換されます。特に設定する必要はありません。
あとがき
画像のファイルサイズが大きかったりページ内に大量の画像があると、サーバーへの負荷が上昇して読み込み時間に影響します。CDNを経由して画像を配信することでサーバーへの負荷を軽減でき、ページの読み込み速度向上が見込めます。
サイトの高速化を検討している方は、設定も簡単ですし、ぜひFlying Imagesをお試しください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す