Flying Scriptsは、JavaScriptの実行タイミングを遅らせることでページの表示速度を向上させるWordPressプラグインです。
JavaScriptの実行タイミングに関する属性ではasyncとdeferがありますが、asyncは非同期で処理、deferはHTML解析の完了後に実行されます。
Flying Scriptsはどちらとも挙動が異なり、ユーザーの操作(スクロールやクリック等)を起点にJavaScriptが実行されます。
Flying Scriptsのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Flying Scriptsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Flying Scriptsを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Flying Scripts」で検索します。
- [今すぐインストール]をクリックして、Flying Scriptsをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Flying Scriptsの設定
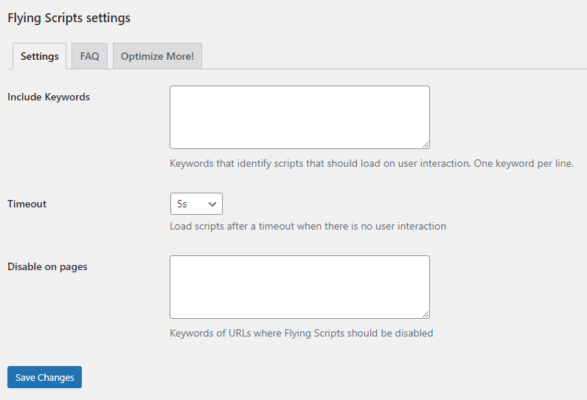
WordPress管理画面で[設定] – [Flying Scripts]にアクセスして、プラグインの設定を行います。

| Include Keywords | 実行を遅らせるJavaScriptのファイル名 |
| Timeout | ユーザーの操作がない場合の実行までの時間 |
| Disable on pages | Flying Scriptsによる遅延を無効化するページのURL |
あとがき
遅延させることで正常に動作しなくなる場合もあるので、何でもかんでも遅延対象にすれば良いというわけではありませんが、外部スクリプトとかページ表示に直接影響しないファイルはほぼ遅延実行でOKかと思います。
PageSpeed Insightsなどで解析して、ページの読み込みに影響を与えているJavaScriptを遅延実行させると良さそうですね。