Flying Pagesは、ページ内にあるリンクのデータを先読みして、ページ遷移する時の読み込み速度を向上させるWordPressプラグインです。
プリロードという仕組みを使ってリンク先のデータを事前に読み込みます。リンクをクリックする時にはすでにデータが読み込まれた状態なので、ページ遷移を高速化できます。
Flying Pagesのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Flying Pagesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Flying Pagesを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Flying Pages」で検索します。
- [今すぐインストール]をクリックして、Flying Pagesをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Flying Pagesの設定
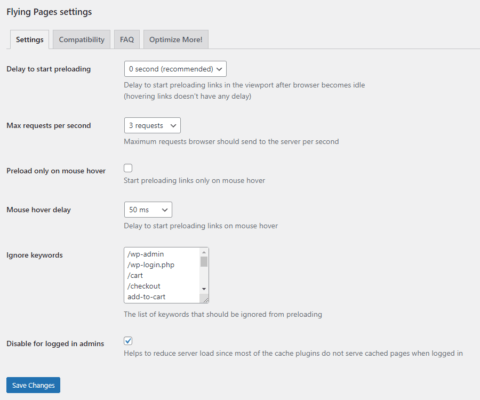
WordPress管理画面で[設定] – [Flying Pages]にアクセスしてプラグインの設定を行います。

| Delay to start preloading | プリロード開始までの時間 |
| Max requests per second | 1秒間にプリロードする最大数 |
| Preload only on mouse hover | リンクにマウスホバーした時のみプリロード |
| Mouse hover delay | マウスホバーしてからプリロードするまでの時間 |
| Ignore keywords | プリロードから除外するリンク |
| Disable for logged in admins | ログインユーザーはプリロードを無効化 |
プリロードがちゃんと機能しているかどうかは、以下動画の方法で確認できます。
あとがき
ページ内にリンクが大量にある場合は、サーバーの負荷が上昇するので注意が必要です。パフォーマンスに影響が出た場合は、”Max requests per second”で1秒あたりのプリロード最大数を調整しましょう。
サイト内のページ間移動を高速化したい時は、ぜひFlying Pagesの導入をご検討ください。