Fourteen ExtendedはWordPress公式ディレクトリからはなくなってしまいました。今はGitHubからダウンロードできるようになっています。
Fourteen Extendedは、WordPressに標準インストールされているTwenty Fourteenテーマのレイアウトなどを変更することができるWordPressプラグインです。
Fourteen Extendedのインストール
インストール手順は以下の通りです。
- Fourteen Extendedをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Fourteen Extendedプラグインを有効化します。
Fourteen Extendedの設定
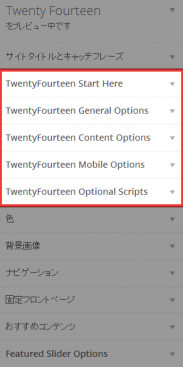
Fourteen Extendedを有効化したら、[外観] – [カスタマイズ]に設定項目が追加されます。(Twenty Fourteenを適用している時のみ)
TwentyFourteen Start Here
Disable the plugin css output for debugging?:CSSの出力を無効化します。
TwentyFourteen General Options
Center Align Site Layout?:サイト全体を中央配置にします。
Remove the featured content section?:トップページのスライダーを非表示にします。
Set Overall Site max-width (numbers only!):サイト全体の最大幅を変更します。
Float Primary Menu to the left?:上部メニューの表示位置を変更します。
Remove Primary (Left) Sidebar?:サイドバーを非表示にします。
Float Primary (Left) Sidebar To The Right?:サイドバーの位置を変更します。
Set Overall Content (hentry) max-width (numbers only!):メインコンテンツの最大幅を変更します。
Set Overall Content Image max-height (numbers only!):画像の最大縦幅を調整します。
Make post featured images span 100% width?:アイキャッチ画像の幅を100%にします。
Remove background image and color?:背景画像と背景色を削除します。
TwentyFourteen Content Options
Check to hide the sidebar on the blog feed:記事ページのサイドバーを非表示にします。
Check to show full width single post:記事ページを最大表示幅で表示します。
Check to show full width for archives, categories and tags:アーカイブ・カテゴリー・タグページを最大表示幅で表示します。
Check to show full width for Search results page:検索結果ページを最大表示幅で表示します。
Check to remove the white space above content:記事ページの上部にある余白を詰めます。
Top offset for posts with no featured image:アイキャッチ画像がない時に余白を詰めます。
Content separator line opacity:コンテンツの区切り線の透過度を変更します。
Enter 1 or more for padding to move content off featured image (numbers only!):アイキャッチ画像とコンテンツ間の余白を変更します。
Set Content max-width (numbers only!):メインコンテンツの最大幅を変更します。
Select Blog Feed Category:トップページに表示するカテゴリーを選択します。
Switch blog feed to show excerpts?:アーカイブ・カテゴリー・タグ・検索・オーサーページなど、一覧ページで表示する抜粋文を変更するかどうか指定します。
Enter desired home excerpt length (numbers only!):トップページで表示する抜粋文の文字数を変更します。
Show Featured Posts in blog feed?:記事一覧ページにアイキャッチ画像を表示します。
Check to remove widget title top border:ウィジェット内のタイトルの上に表示される線を削除します。
TwentyFourteen Mobile Options
Turn home page List View off?:モバイルでのホームページのリスト表示を変更します。
Featured Content layout for mobile devices:モバイルでの表示レイアウトを選択します。
TwentyFourteen Optional Scripts
Enable FitVids?:FitVidsを有効化します。
Enter a selector for FitVids:FitVidsのセレクタを変更します。
Enter a custom selector for FitVids:FitVidsに追加するセレクタを入力します。
Load Selectivizr.js script?:Selectivizr.jsをロードします。
Load Respond.js script?:Respond.jsをロードします。
あとがき
テーマにTwenty Fourteenを使っていて、レイアウトなどをカスタマイズしたいと考えている方は、ぜひお試しください。中央配置にするだけでも、だいぶ印象変わりますよね。