Friendly Functions for Welcartは、Welcartに様々な機能追加ができるWordPressプラグインです。
「こういう機能があったらな」とか「ここの挙動を変えたいな」という、ちょっとしたカスタマイズを簡単に実装できます。
Friendly Functions for Welcartのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Friendly Functions for Welcartをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Friendly Functions for Welcartを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Friendly Functions for Welcart」で検索します。
- [今すぐインストール]をクリックして、Friendly Functions for Welcartをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Friendly Functions for Welcartでカスタマイズできる機能
Friendly Functions for Welcartでは、以下のようなカスタマイズが可能です。
- クーポン割引
- 送料割引
- 購入点数割引
- コンバージョンタグ設置
- 「カートボタン」のテキスト変更
- 「業務パック」の画像を変更
- 「買い物を続ける」のリンク先変更
- ログイン後の遷移ページ変更
- ログアウト後の遷移ページ変更
- 受注メールの差出人を購入者のアドレスに変更
- 受注メールから「会員No」を削除
- 見積書・納品書・領収書・請求書に画像を表示
- Welcartが出力するOGPプロパティ削除
- 12ヶ月間の受注数・金額を表示
- カートボタンを一時利用停止
- 送料割引までの金額を表示
- 「フリガナ」の表示・非表示
- 「FAX番号」の表示・非表示
- カートページに「割引額」の表示・非表示
- カートページ数量入力を「number」に変更
- カスタムフィールドの入力タイプを「date」に変更
- 入力フォームの遷移前チェック
- 「戻る」によるドキュメント有効期限切れ防止
- 注文番号・注文日時を表示
- 検索結果の拡張
- WelcartのCSSファイルをインライン出力
Friendly Functions for Welcartの設定
プラグインを有効化すると、WordPress管理画面に[Friendly Functions for Welcart]というメニューが追加されます。([Welcart Shop]の上に表示されます)
[Friendly Functions for Welcart]にアクセスして、各種設定を行います。
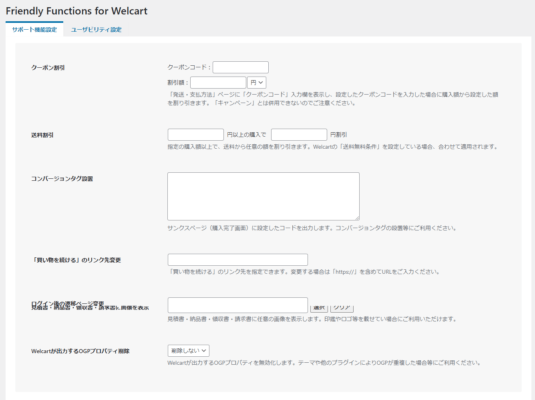
サポート機能設定

| クーポン割引 | クーポンコードと割引額 |
| 送料割引 | 指定の購入額以上を購入で割引 |
| コンバージョンタグ設置 | 購入完了ページにコンバージョンタグを埋め込む |
| 「買い物を続ける」のリンク先変更 | 「買い物を続ける」を任意のリンク先へ変更 |
| ログイン後の遷移ページ変更 | 会員がログイン時に開くページの変更 |
| ログアウト後の遷移ページ変更 | 会員がログアウト時に開くページの変更 |
| 受注メールの差出人を購入者のアドレスに変更 | 受注メールの差出人アドレス変更 |
| 受注メールから「会員No」を削除 | 受注メール内の「会員No」を削除 |
| 見積書・納品書・領収書・請求書に画像を表示 | 見積書や請求書などに画像(ロゴ等)を追加 |
| Welcartが出力するOGPプロパティ削除 | WelcartのOGP出力を無効化 |
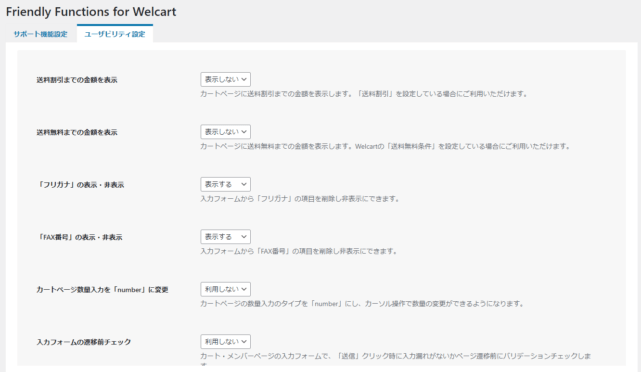
ユーザビリティ設定

| 送料割引までの金額を表示 | カートに送料割引までの金額を表示 |
| 送料無料までの金額を表示 | カートに送料無料までの金額を表示 |
| 「フリガナ」の表示・非表示 | 入力フォームでの「フリガナ」の表示切り替え |
| 「FAX番号」の表示・非表示 | 入力フォームでの「FAX番号」の表示切り替え |
| カートページ数量入力を「number」に変更 | カートでの数量入力欄を「type=”number”」に変更 |
| 入力フォームの遷移前チェック | フォーム送信前に入力漏れチェック |
| 「戻る」によるドキュメント有効切れ防止 | ブラウザバックによるドキュメント有効期限切れを防止 |
| 注文番号・注文日時を表示 | 購入完了画面で注文番号と注文日時を表示 |
| 検索結果の拡張 | 検索対象にカスタムフィールドを追加。また、ひらがなとカタカナ、全角と半角を区別しなくなる |
| WelcartのCSSファイルをインライン出力 | Welcart用のスタイルをインラインで出力 |
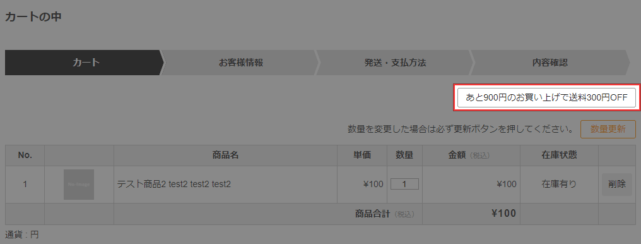
以下は一例ですが、こんな感じで送料割引までの金額を簡単に追加表示できました。

あとがき
クライアントから要望がありそうなカスタマイズに対応していますね。管理画面上でポチポチ設定するだけで、簡単に機能追加できるので便利です。
Welcartを使っていてちょっとしたカスタマイズをしたい場合は、ぜひ導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す