記事の中に地図を挿入したい時ってあると思います。
Googleマップを挿入するためのプラグインやGoogleマップ自体でもWEBページに地図を挿入するためのコードが取得できたりしますが、ショートコード1行でGoogleマップが挿入できるようになる方法をご紹介したいと思います。
しかもプラグインなしで実装できます。実装方法も簡単で、functions.phpに後述するコードをコピペするだけです。
functions.phpを編集する
まずは、利用しているテーマのfunctions.phpに以下のコードをコピペしてください。
function do_googleMaps($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ''
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$src.'&output=embed" ></iframe>';
}
add_shortcode("googlemap", "do_googleMaps");
記事へGoogleマップを挿入する
記事に地図を挿入する時は、挿入したい場所に以下のショートコードを記述します。
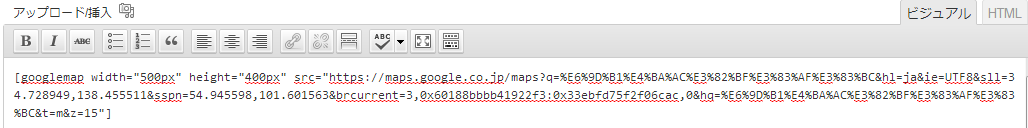
[googlemap width="横幅" height="縦幅" src="表示させたい地図のURL"]
例えば、東京タワーの地図を挿入したいと仮定して、説明します。
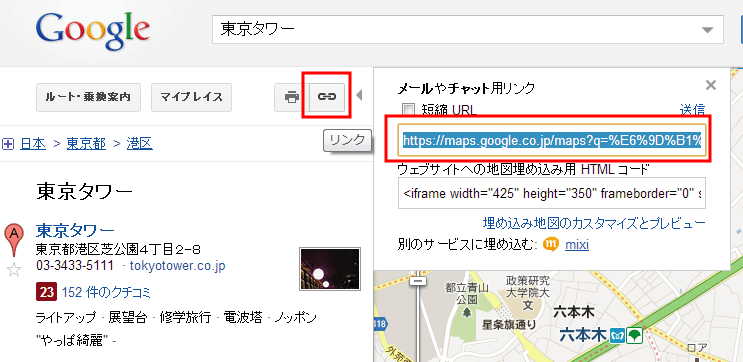
まずは、Googleマップにアクセスして、東京タワーを検索しましょう。東京タワーの地図が出てくると思います。そしたら、左上のリンクボタンをクリックして、地図のURLを表示させましょう。
コピーした地図のURLを、ショートコードの「表示させたい地図のURL」の部分に置き換えて、投稿します。横幅や縦幅は適宜変更してください。






コメントを残す