Gutenbergは、開発中のWordPress投稿エディター「Gutenberg(グーテンベルク)」を試すことができるプラグインです。今後実装されるかもしれない投稿エディターを一足先にお試しすることができます。
なお、まだベータ版ということで「公開中のサイトでは使用しないでください」とのことです。プラグインをインストールする際は、ローカル等の開発環境で試してみましょう。
Gutenbergのインストール
インストール手順は以下の通りです。
- Gutenbergをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Gutenbergを有効化します。
※WordPress4.8以上でないと有効化できません。
Gutenbergの使い方
[Gutenberg] – [New Post]から新規投稿画面を開くか、[Gutenberg] – [Demo]からデモ画面を開くことで、新しい投稿エディターを試すことができます。もしくは、既存記事にマウスホバーして、[Gutenberg]から編集画面を開きます。
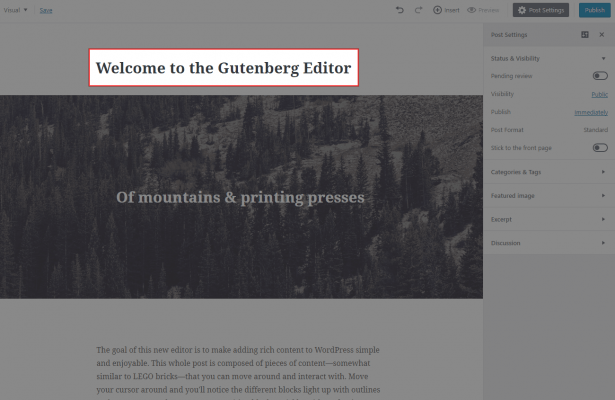
デモ画面を開いてみると、「Welcome to the Gutenberg Editor」と書かれた箇所がありますが、この部分が記事のタイトルになります。
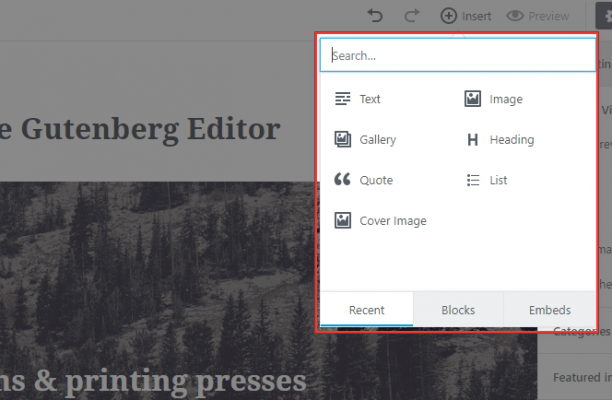
右上にある[Insert]から、テキストや画像などのコンテンツを追加していくことができます。
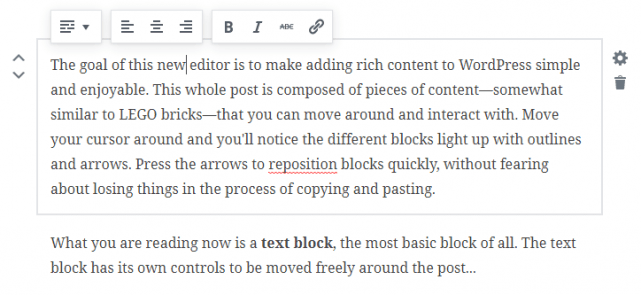
すでに追加済みのコンテンツにカーソルを合わせると、内容を変更したり、位置を変更したりすることができます。
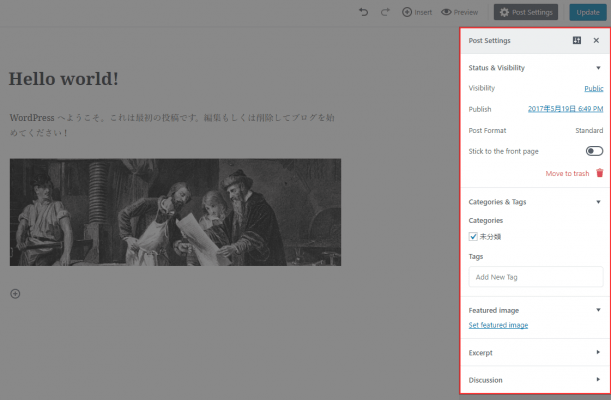
カテゴリーやアイキャッチ画像などは、右側の「Post Settings」から設定します。この辺りは、今までとあまり変わりませんね。
あとがき
Gutenbergが実際に実装されたら、投稿エディターの大幅な変更になりますね。最初はちょっと戸惑いそうですが、かなり直感的に投稿できるようになっています。
今までの投稿エディターよりも直感的にページ作成ができるようになっているので、ブログの投稿もそうですが、固定ページの作成で重宝しそうです。HTMLがわからない方でも、簡易的なLPや商品紹介ページ等が作れるようになると思います。
一足先に開発中のエディターを触ってみたいという方は、ぜひお試しあれ!
なお、バグの報告は、GitHub Issuesで受け付けています。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す