Highlighting Code Blockは、ソースコードをわかりやすく表示させるためのブロックを追加してくれるWordPressプラグインです。
「Highlighting Code Block」というブロックが追加され、投稿内でソースコードを見やすく表示させることができます。
さらに、クラシックエディターにも対応しています。
Highlighting Code Blockの対応言語
デフォルトでの対応言語は以下の通りです。設定から使用する言語を追加することもできます。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
Highlighting Code Blockのインストール
インストール手順は以下の通りです。
- Highlighting Code Blockをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Highlighting Code Blockを有効化します。
Highlighting Code Blockの設定
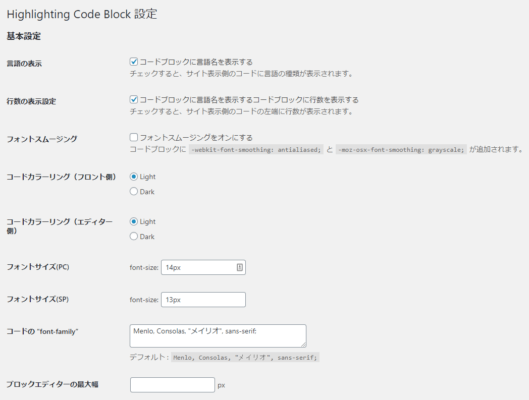
WordPress管理画面の[設定] – [CODE BLOCK]でプラグインの設定を行います。

| 言語の表示 | 言語名の表示 |
| 行数の表示設定 | 行数の表示 |
| フォントスムージング | 「-webkit-font-smoothing:antialiased;」と「-moz-osx-font-smoothing:grayscale;」の追加 |
| コードカラーリング(フロント側) | フロント側のカラーテーマ |
| コードカラーリング(エディター側) | エディタ上でのテーマカラー |
| フォントサイズ(PC) | PCでのフォントサイズ |
| フォントサイズ(SP) | スマホでのフォントサイズ |
| コードの “font-family” | フォントの種類 |
| ブロックエディターの最大幅 | エディタ上での最大幅 |
| 使用する言語セット | 使用する言語の設定 |
| 独自カラーリングファイル | 独自CSSの読み込み |
| 独自prism.js | 独自のprism.jsファイル |
※行数の表示設定が「コードブロックに言語名を表示するコードブロックに行数を表示する」となっていました(^^; おそらくこれは記述ミスなので、アップデートで修正されると思われます。
※2020/03/01追記
早速、バージョン1.1.0で修正されていました。
Highlighting Code Blockの使い方
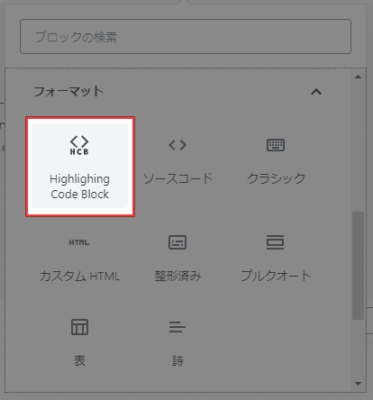
投稿編集画面にて、フォーマットブロックの中にある「Highlighting Code Block」というブロックを追加します。

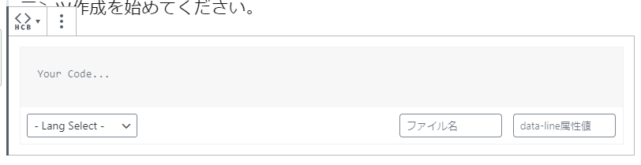
「Your Code…」と書かれている部分にソースコードを入力し、「Lang Select」で言語を選択します。

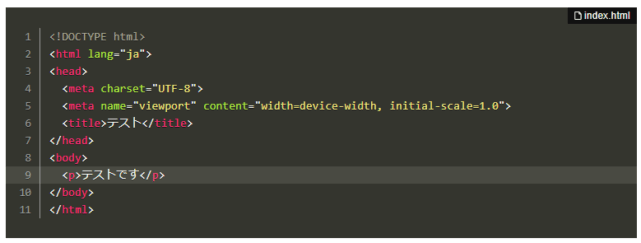
「ファイル名」にindex.html等のファイル名を入力すると、ソースコードの右上にファイル名が表示されます。ファイル名が未入力の場合は、選択した言語名を表示します。
「data-line属性値」では、ハイライトさせたい行数を指定します。複数行を指定したい時はカンマ(,)区切りで行数を指定するか、「4-9」のように範囲を指定します。
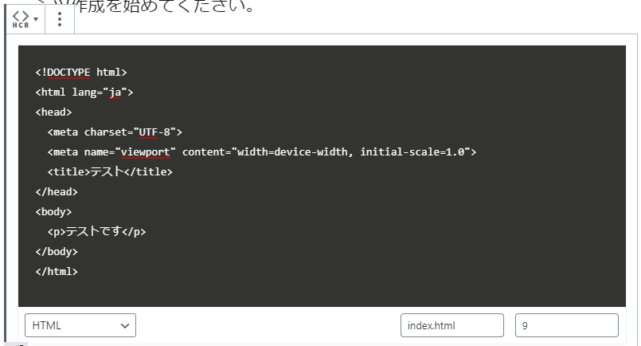
実際にコードを入力して表示させてみたのがこちら↓

コードカラーリングを”Dark”にすると以下のようになります。

エディタ側もDarkにすると、こんな感じです↓

クラシックエディターでの使い方
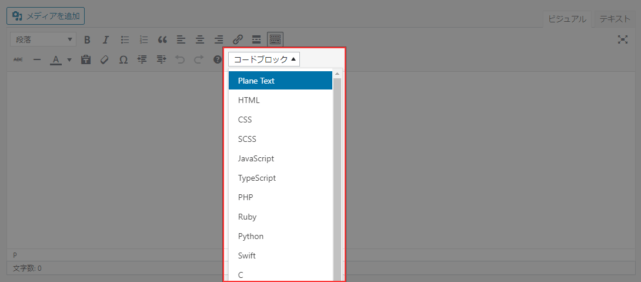
Highlighting Code Blockはクラシックエディターにも対応しています。クラシックエディターの場合は、[コードブロック]というプルダウンが追加されますので、そこから言語を選択して挿入します。

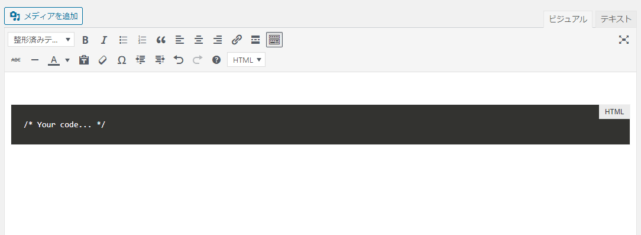
「/* Your code… */」という文字を消して、ソースコードを記述します。

ハイライトを設定したい時は、エディタをテキストモードにしてpre要素に「data-line=”9″」というようにdata-line属性を追加してあげます。
なお、Enterを押下してもソースコードを入力する領域から抜けられない場合は、[Shift]+[Enter]でコードブロックの下に改行できます。
あとがき
ソースコードを表示するためのプラグインは、長年「SyntaxHighlighter Evolved」を愛用してきましたが、最近は既存の投稿を編集しようとするとソースコード内の括弧などが化けてしまう現象に悩まされていました。
別のプラグインに乗り換えようと思っていたところで、Highlighting Code Blockを見つけました。シンプルさ・使いやすさに完全にハートを持っていかれたので乗り換えます!




コメントを残す