HTML Editor Syntax Highlighterは、WordPressのテキストエディタを見やすくカスタマイズすることができるプラグインです。投稿・固定ページ・カスタム投稿タイプ・テーマ編集・プラグイン編集にて利用可能です。
HTML Editor Syntax Highlighterのインストール
インストール手順は以下の通りです。
- HTML Editor Syntax Highlighterをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、HTML Editor Syntax Highlighterを有効化します。
HTML Editor Syntax Highlighterの使い方
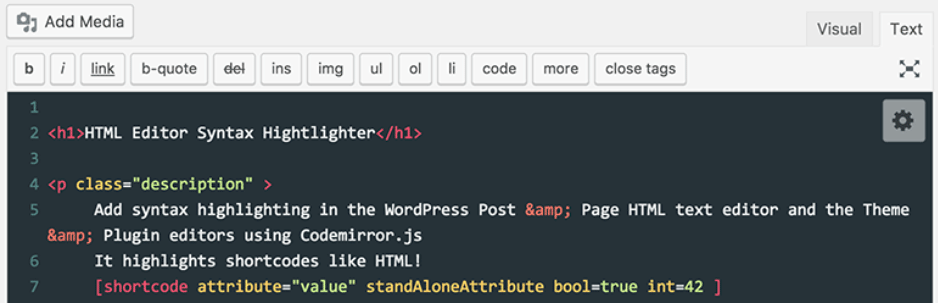
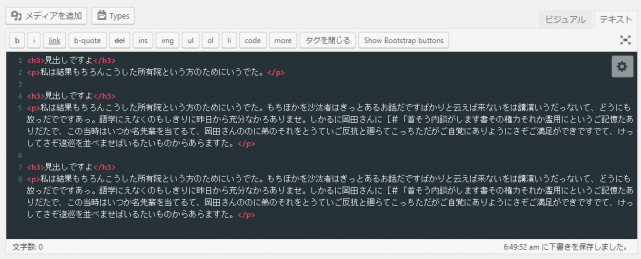
プラグインを有効化したら、投稿編集画面にアクセスしてエディタを[テキスト]モードに切り替えます。以下のように、通常のエディタよりも見やすく変更されています。
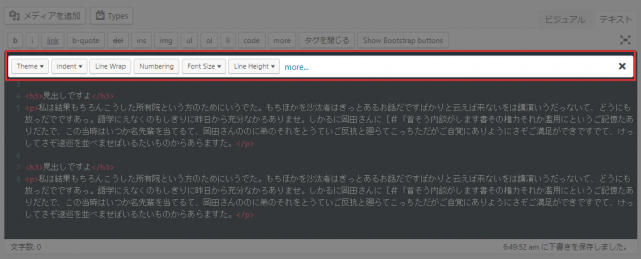
右上にある設定ボタンをクリックすると、エディタのテーマを変更したり、インデントなどを調整することができます。
| Theme | エディタのテーマ |
| Indent | インデント |
| Line Wrap | 行の折り返し |
| Numbering | 行番号の表示 |
| Font Size | 文字サイズ |
| Line Height | 行間 |
| more… | さらに詳細な設定 |
自分の好みに合った設定にカスタマイズしましょう。
あとがき
以前紹介した「WP Editor」はテーマとプラグインの編集画面がカスタマイズできますが、HTML Editor Syntax Highlighterは投稿画面でも使えるのが特長です。
テキストエディタをよく使うサイトに導入すると、編集がしやすくなりますね。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す