以前 Projekktor Video Tag Extension という動画埋め込みプラグインを紹介しましたが、MediaElement.js はオーディオプレイヤーも埋め込むことができるシンプルな構成のプラグインです。
Projekktor Video Tag Extension と同様に、ショートコードで HTML5 プレイヤーを設置することができます。
MediaElement.jsのインストール
インストール手順は以下の通りです。
- MediaElement.jsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、MediaElement.jsプラグインを有効化します。
MediaElement.jsの設定
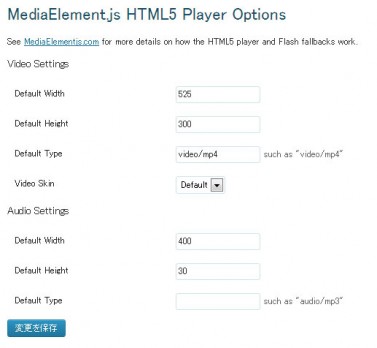
管理画面の [設定] – [MediaElement.js] から設定を変更できます。
Video Settings
Default Width:ビデオプレイヤーの横幅を指定します。
Default Height:ビデオプレイヤーの高さを指定します。
Default Type:ビデオのMIMEタイプやコーデックを指定できます。
Video Skin:ビデオプレイヤーのスキンを選択します。
Audio Settings
Default Width:オーディオプレイヤーの横幅を指定します。
Default Height:オーディオプレイヤーの高さを指定します。
Default Type:オーディオのMIMEタイプやコーデックを指定できます。
ビデオやオーディオの埋め込み手順
ビデオを埋め込む場合
ビデオ(動画)を埋め込む場合、以下のようにショートコードを記述します。
[[video src="http://mysite.com/mymedia.mp4"]]
以下のようにショートコード内で横幅や高さを指定することもできます。
[[video src="http://mysite.com/mymedia.mp4" width="640" height="360"]]
オーディオを埋め込む場合
オーディオ(音声)を埋め込む場合、以下のようにショートコードを記述します。
[[audio src="http://mysite.com/mymedia.mp3"]]
動画がうまく再生されないとき・・・
埋め込んだ動画がうまく再生されないときは、.htaccess に以下を記述して MIME タイプを追加してみてください。
AddType video/ogg .ogv AddType video/mp4 .mp4 AddType video/webm .webm
あとがき
YouTube 動画を貼り付ける方が簡単ではありますが、他のサイトとちょっと差をつけたいという方は試してみてください。




himecasさん、はじめまして
最近WPで背伸びしたカスタマイズに挑戦しているものです
こちらのトピックを参考にさせていただきプラグイン「MediaElement.js」を有効化させて動画をアップに挑戦しました
おかげさまで、クロームやIEでは再生に成功したのですがfirefoxでは
MIMEタイプはサポートしていないとエラーが出ます
そこで、ご助言の通り.htaccess内を以下のように追記編集してみたのですが500エラーが出てしまいます
# BEGIN WordPress RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress SetEnvIf Request_URI ".*" AllowCountry SetEnvIf Request_URI ".*" WpLoginNoLimit -ここから追記- AddType video/ogg .ogg .ogv AddType video/mp4 .mp4 AddType application/ogg .ogg .ogv -ここまで-もともと用意されていた.htaccessに追記したのですが、これで良かったのでしょうか
なにか記述ルールが間違っているのでしょうか
ちなみに、サーバーはxdomainの無料サーバーを使っており、管理画面から編集しました
ご助言いただけましたらありがたいです!
マニュアルによると、エックスドメインではAddTypeが制限されているみたいです。
himecasさま
ご面倒を見ていただいて本当にありがとうございました
問題に対して目の付けどころがやはり違いますね。。。
もうわからないことがわからないという有様のとんちんかんな質問で恥ずかしいです
AddTypeが制限されているサーバー環境ではMP4ファイルをfirefoxで再生することはできないという理解でよろしかったでしょうか
IEやクロームでは美しいインターフェースでアップできているのに悔しいです!
himecasさまでしたらどのように対応されるでしょう
フラッシュムービー形式でアップするという考え方もありでしょうか?
重ねてご意見を聞かせていただけたら幸いです
そうですね、別の形式だったら再生できるかもしれません。
他のプラグインも試してみるのはいかがでしょう?例えば、Projekktor Video Tag Extensionだと、動画が再生できない時は自動的にFlashで再生してくれます。
代替プラグインが見つからない場合は、Firefoxを切り捨てるか、諦めてYouTubeを使います・・・
himecasさま
ご助言、ありがとうございました!
ご紹介のトピックを見落としていました
MP4形式だけでなく、Flash形式でも自動サポートしてくれるなんて素晴らしいです
ぜひ、トライしてみます
>代替プラグインが見つからない場合は、Firefoxを切り捨てるか、諦めてYouTubeを使います・・・
今回は、クラウドを使いたくないのでFirefoxを切り捨てる方向です(涙)