If Menuは、メニューに表示条件を指定できるようになるWordPressプラグインです。
ログイン状態だったり、見ているページの投稿タイプなどで、メニューの表示・非表示を切り替えることができます。
If Menuのインストール
インストール手順は以下の通りです。
- If Menuをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、If Menuを有効化します。
If Menuの使い方
[外観] – [メニュー]にアクセスして、変更したいメニューを選択します。
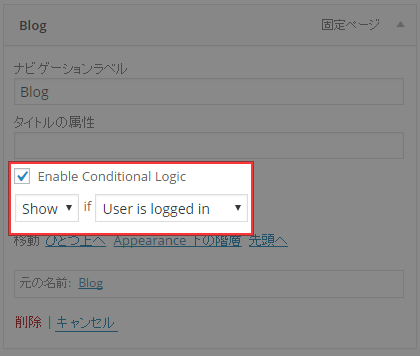
「Enable Conditional Logic」にチェックを入れると、If Menuの設定項目が表示されます。
「Show」もしくは「Hide」を選択して、表示もしくは非表示の条件を指定します。「Show」は条件に合う場合に表示、「Hide」は条件に合う場合非表示になります。
設定できる条件は以下の通りです。
| User is logged in | ログインしている場合 |
| User is Admin | 管理者の場合 |
| User is Editor | 編集者の場合 |
| User is Subscriber | 購読者の場合 |
| User is Author | 投稿者の場合 |
| User is Contributor | 寄稿者の場合 |
| Front Page | トップページを表示している場合 |
| Single Post | 投稿を表示している場合 |
| Page | 固定ページを表示している場合 |
| Mobile | モバイル端末を使用している場合 |
例えば、「Hide」と「Front Page」の組み合わせで指定した場合、トップページを表示している時はそのメニューが非表示になります。
あとがき
If Menuを導入することで、少し複雑なメニュー構成が実現可能です。意外と使えるシーンはありそうです。
サイトの訪問者や参照しているページによってメニューを変えたい場合に、ぜひご活用ください。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す