Image Dimensioningは、投稿内に挿入した画像にwidthとheightを自動追加してくれるWordPressプラグインです。
デフォルトの状態だと、画像ブロックやギャラリーブロックで追加した画像にはwidthとheightが指定されません。Image Dimensioningを導入することで、widthやheightが入らないブロックでも自動追加してくれます。
Image Dimensioningのインストール
※Image Dimensioningは公式ディレクトリに登録されているプラグインではありません。制作者であるXakuro Blogさんで配布されているので、プラグインファイルをダウンロードして使用します。
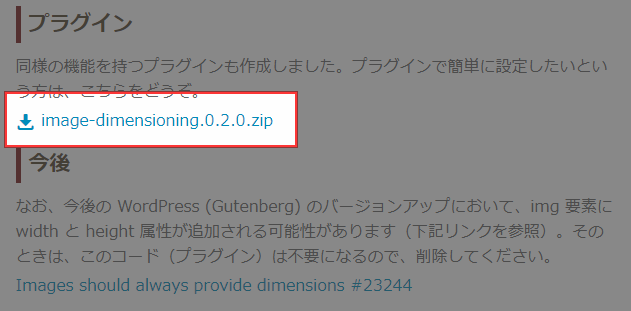
Xakuro Blogの配布ページにアクセスして、プラグインファイルをダウンロードします。

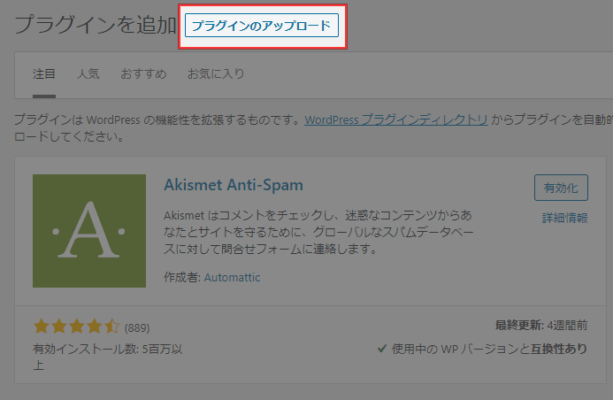
WordPress管理画面で[プラグイン] – [新規追加]にアクセスし、[プラグインのアップロード]をクリックします。

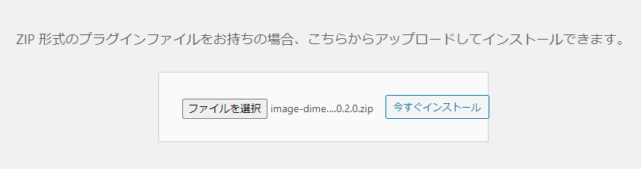
ダウンロードしたZipファイルを選択し、[今すぐインストール]をクリックします。

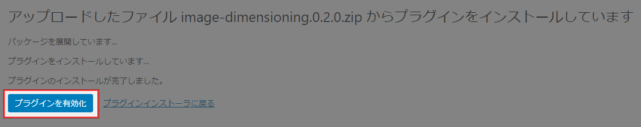
[プラグインを有効化]をクリックすると、Image Dimensioningが有効になります。

Image Dimensioningの設定
Image Dimensioningに設定画面は存在しません。プラグインを有効化するだけでOKです。
Image Dimensioningをインストールする前の画像ブロックのソースは以下の通りで、widthとheightは入っていません。
<figure class="wp-block-image size-large">
<img src="http://example.com/wp-content/uploads/2020/07/example.jpg" alt="" class="wp-image-186" srcset="http://example.com/wp-content/uploads/2020/07/example.jpg 800w, http://example.com/wp-content/uploads/2020/07/example-300x200.jpg 300w, http://example.com/wp-content/uploads/2020/07/example-768x512.jpg 768w" sizes="(max-width: 800px) 100vw, 800px">
</figure>Image Dimensioningを導入すると、以下のようにwidthとheightが自動で指定されます。
<figure class="wp-block-image size-large">
<img width="800" height="533" src="http://example.com/wp-content/uploads/2020/07/example.jpg" alt="" class="wp-image-186" srcset="http://example.com/wp-content/uploads/2020/07/example.jpg 800w, http://example.com/wp-content/uploads/2020/07/example-300x200.jpg 300w, http://example.com/wp-content/uploads/2020/07/example-768x512.jpg 768w" sizes="(max-width: 800px) 100vw, 800px">
</figure>画像ブロックでは「画像の寸法」で横幅の%を指定すればwidthとheightは追加される
Image Dimensioningをインストールしていなくても、画像ブロックの場合は「画像の寸法」で%を指定すればwidthとheightは追加されます。(横幅何%で画像を表示するかの設定です)
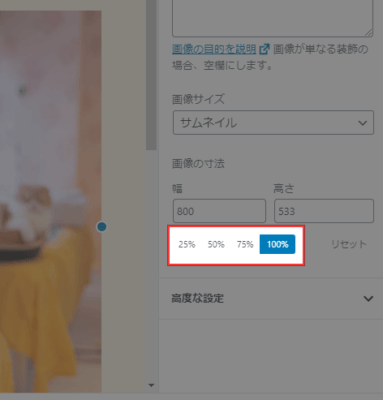
画像ブロックを選択した状態で、右側に表示される画像の寸法で25%/50%/75%/100%のいずれかを選択します。

すると、画像ブロックのソースは、以下のようにwidth/heightが指定された状態で出力されます。
<figure class="wp-block-image size-large is-resized">
<img src="http://example.com/wp-content/uploads/2020/07/example.jpg" alt="" class="wp-image-186" width="800" height="533" srcset="http://example.com/wp-content/uploads/2020/07/example.jpg 800w, http://example.com/wp-content/uploads/2020/07/example-300x200.jpg 300w, http://example.com/wp-content/uploads/2020/07/example-768x512.jpg 768w" sizes="(max-width: 800px) 100vw, 800px">
</figure>あとがき
img要素にwidthとheightを指定することで、ページを開いた時に画像が表示される領域が予め確保されます。これにより、画像が読み込まれた際に、下のテキストが押しやられてガタつくことがなくなります。
そのためにも、img要素にはwidthとheightを指定した方が良いということですね。
詳しい解説は、「【2020年夏】imgタグにはwidthとheight属性を書くのがいいらしい」がとてもわかりやすいのでご参照ください。