前に挿入した画像にrel=”lightbox”を自動で追加する方法という記事を書きましたが、この方法だとコアファイルを編集するので管理が面倒だなーと思っていました。つい先日もアップデートされましたし・・・
今回は、コアファイルではなくテーマファイルをカスタマイズして、画像リンクに「rel=”lightbox”」を付与する方法を紹介したいと思います。編集するのはテーマディレクトリ内の functions.php なので、WordPress がアップデートされる度に修正し直す必要もなくなります。
「rel=”lightbox”」は何のために追加するの?
「Lightbox Plus ColorBox」のようなプラグインを使って、色んな効果付きで画像を拡大表示させたい時は、画像のリンクに rel 属性で lightbox を入れなければ動作しません。
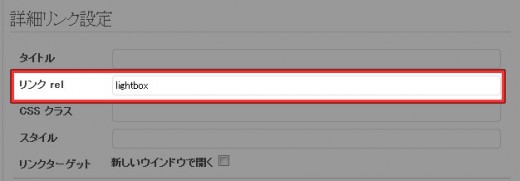
通常の手順だと、画像挿入時に詳細リンク設定で「リンクrel」に lightbox と記述しなければいけないので、地味に面倒だし追加するのを忘れることもあります。
今回ご紹介するカスタマイズを実施することで、この手間や失念をなくしてしまおうというわけです。
画像リンクに「rel=”lightbox”」を追加するためのカスタマイズ
使用しているテーマの functions.php に以下のコードを追加するだけです。
add_filter('the_content', 'rellightbox_replace');
function rellightbox_replace ($content){
global $post;
$pattern = "/<a(.*?)href=('|\")(.*?).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 rel="lightbox"$6>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
上記コードを追加することで、メディアファイルにリンクされているすべての画像に「rel=”lightbox”」が追加されます。厳密には画像に追加されるのではなく、画像についているリンクに対して rel 属性が追加されます。
以下のような HTML になっていたら、、、
<a href="http://example.com/images/cat.jpg"><img src="http://example.com/images/cat.jpg" /></a>
こんな感じになります。
<a href="http://example.com/images/cat.jpg" rel="lightbox"><img src="http://example.com/images/cat.jpg" /></a>
画像ファイルにリンクされている箇所は、すべてこのように変更されますので rel 属性の追加し忘れもなくなりますね。
あとがき
毎回やるような作業はどんどん自動化していった方が効率的です。毎記事手動でやっているという方は、ぜひ試してみてください。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す