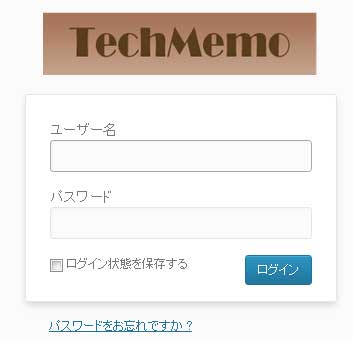
WordPressのログイン画面は、通常以下のようになっています。
このロゴ部分(WordPressの画像)を好きな画像に変更する方法を紹介したいと思います。
ログイン画面のロゴは、wp-admin.cssでaタグの背景として設定されています。wp-admin.cssを編集してもいいのですが、WordPressをアップグレードするとファイルが上書きされてしまい、また編集しなくてはいけなくなるので、今回はテーマファイルを使って変更する方法を紹介いたします。
※今回の方法はWordPress3.5.1で確認しています。古いバージョンだと微妙にクラス名が違ったりするみたいなので、その場合はクラス名の部分のコードを変更してください。
ロゴ画像の用意
まずはロゴ画像を用意しましょう。サイズは”326px × 64px”にするときれいに表示されます。
今回はかなり適当な画像を用意してみました。
画像のアップロード
画像が用意できたら、使用しているテーマフォルダ内に画像をアップロードします。テーマフォルダの直下でもいいですし、ディレクトリを作って入れてもいいです。
functions.phpへの追記
画像がアップロードできたら、functions.phpを編集します。以下のコードを追記してください。
function login_logo() {
echo '<style type="text/css">
.login h1 a {
background-image: url('.get_bloginfo('template_directory').'/images/login-logo.png);
}
</style>';
}
add_action('login_head', 'login_logo');
“/images/login-logo.png”の部分がアップロードした画像のファイルパスになります。imagesというディレクトリに画像を入れたので、上記のようなコードになっています。
ログイン画面の確認
ここまで設定できたら、ログイン画面を確認してみましょう。
以下のようにロゴが変わっていたら成功です。
それにしてもこの画像はひどいですね。。。
ロゴ画像をデフォルトではなくオリジナルなものに変えたい方はぜひお試しください。
ロゴ画像以外も変更したい!
ロゴ画像だけでなく、もっとがっつりスタイルを変更したいという方は、functions.phpで以下のようにスタイルシートをロードするようにしてください。
function login_logo() {
echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo('template_directory').'/wp-login.css" />';
}
add_action('login_head', 'login_logo');
上記の場合、wp-login.cssにスタイルを記述していけば、ログイン画面のスタイルを変更することができます。