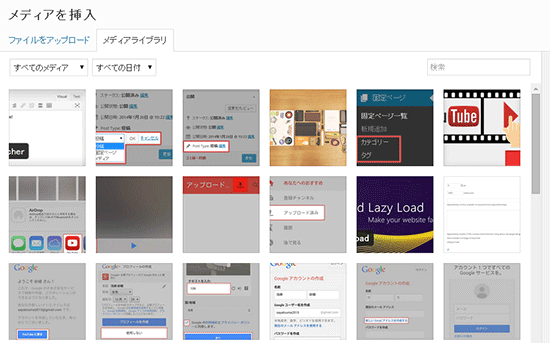
WordPressで記事に画像を挿入する際、[メディアを追加]をクリックすると、メディアライブラリが表示されます。メディアライブラリは、デフォルトでは「すべてのメディア」が表示されるようになっています。
一気に大量の画像が読み込まれるため、大きい画像をアップロードしているサイトでは、メディアライブラリを表示する時に重くなってしまうことがあります。
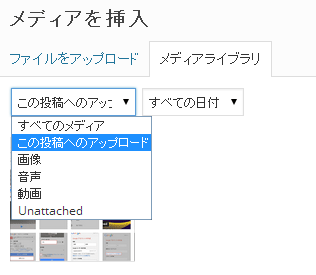
メディアライブラリで「すべてのメディア」ではなく、「この投稿へのアップロード」を選択すれば、今編集している記事内の画像しか表示されないため、なるべく表示を軽くすることができます。
デフォルトでは「すべてのメディア」が選択されるようになっていますが、これを「投稿へのアップロード」が選択された状態で表示する方法を紹介したいと思います。
画像を挿入する時に「この投稿へのアップロード」がデフォルトで表示されるようにする方法
これは、9ineBBさんで紹介されていた方法です。利用しているテーマのfunctions.phpに、以下のコードを追加するだけで実装できます。
function media_uploader_default_view() {
echo '<script type="text/javascript">jQuery(function( $ ){ ';
echo 'wp.media.view.Modal.prototype.on( \'ready\', function( ){ $( \'select.attachment-filters\' ).find( \'[value="uploaded"]\').attr( \'selected\', true ).parent().trigger(\'change\'); });';
echo '});</script>'."\n";
}
add_action( 'admin_footer-post-new.php', 'media_uploader_default_view' );
add_action( 'admin_footer-post.php', 'media_uploader_default_view' );
上記コードをfunctions.phpに追加した状態で[メディアを追加]をクリックすると、「この投稿へのアップロード」が選択された状態でメディアライブラリが表示されます。
あとがき
メディアライブラリの表示が重いなーと感じたら、ぜひお試しください。メディアライブラリの表示速度が劇的に変わると思いますよ。