トップページなどに自動的に切り替わるスライドショーを設置しているサイトって結構多いですよね。
Meteor Slides は、そういったスライドショーを作成することができる WordPress プラグインです。非常にシンプルな作りで、直感で操作して簡単にスライドショーを作成することができます。
ショートコードも使えるので、サクッとスライドを作ってサクッと設置できます。
Meteor Slidesのインストール
インストール手順は以下の通りです。
- Meteor Slidesをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Meteor Slides プラグインを有効化します。
Meteor Slidesの日本語化
meteor-slides/languages の中にある「meteor-slides-ja_JA.mo」というファイルを「meteor-slides-ja.mo」にリネームすることで日本語化することができます。
スライドの設定
プラグインを有効化すると、[スライド] というメニューが追加されるので、ここからスライドを追加していきます。
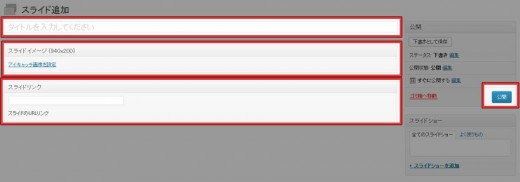
[スライド] にアクセスして、[新規追加] をクリックして新しいスライドを作成します。「タイトル」「画像」「リンク先」を設定して、[公開] しましょう。これをスライドの数だけ繰り返します。
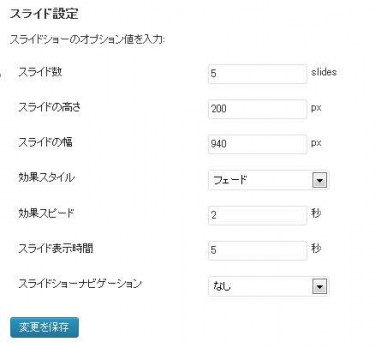
スライドを作成したら、[スライド] – [設定] にアクセスして、スライドショーの設定を行います。
スライド数:スライドする画像の数を指定します。
スライドの高さ:スライダーの高さを指定します。
スライドの幅:スライダーの幅を指定します。
効果スタイル:スライドが切り替わる時の効果を指定します。
効果スピード:スライドの切り替えにかける時間を指定します。
スライド表示時間:どれくらいでスライドを切り替えるか指定します。
スライドショーナビゲーション:ページ送りなどのナビゲーションを表示するかどうかを指定します。
スライドショーの設置
スライドの設定が完了したら、スライドショーを設置しましょう。
投稿や固定ページに設置する場合
投稿や固定ページにスライドショーを設置する場合は、以下のショートコードを入力するだけで OK です。
[meteor_slideshow]
テーマをカスタマイズした設置する場合
テーマをカスタマイズしてスライドショーを設置する場合は、以下のコードを埋め込みましょう。
<?php if ( function_exists( 'meteor_slideshow' ) ) { meteor_slideshow(); } ?>
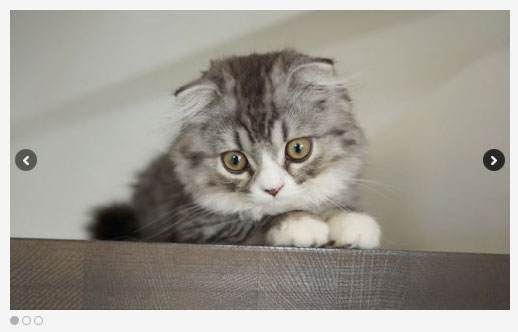
以下のようなシンプルなスライドショーが設置されます。画像の中の矢印がスライドショーナビゲーションで設定できる「前へ/次へ」で、下に出ている点が「ページ送り」です。ここでは両方表示させています。
複数のスライドショーを設置したい場合
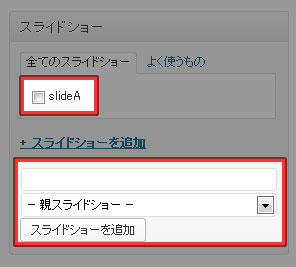
スライドショーを複数設置することも可能です。複数のスライドショーを設置したい場合は、スライドを作成する際に画面右下に表示される項目「スライドショー」を分けておきます。スライドショーは投稿でいうところのカテゴリーみたいなもので、既存のスライドショーを選択するか新しく追加します。
[スライド] – [スライドショー] で管理することもできますので、ここから追加しても OK です。
スライドをスライドショーで分けておいて、設置する時に使うスライドショーを指定します。
ショートコードの場合
[meteor_slideshow slideshow="slideA"]
このように指定すると “slideA” に分類されているスライドのみが表示されます。slideshow にあなたが作成したスライドショーの名前を入れてください。
テーマに埋め込む場合
<?php if ( function_exists( 'meteor_slideshow' ) ) { meteor_slideshow( "slideA", "" ); } ?>
“slideA” のスライドのみを表示する場合は、このように記述します。meteor_slideshow にあなたが作成したスライドショーの名前を入れます。
あとがき
シンプルだけど、複数のスライドショーを設置できたりと意外に高性能ですね。ギャラリーサイトなんかに良さそうです。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す