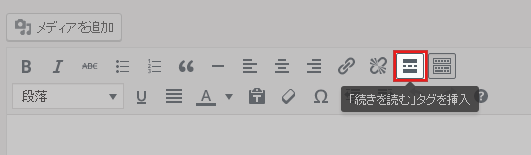
「続きを読む」タグ(Moreタグ)は、投稿エディタの以下のボタンをクリックすることで記事内に挿入することができます。
「続きを読む」タグを挿入すると、トップページなどの記事一覧で、タグが挿入された部分までの本文が表示され、それ以降は省略されます。ただし、一覧で全文表示している場合に限ります。元々本文を抜粋表示している場合は意味がありません。
今回は、そんな「続きを読む」タグを挿入した場所に広告を表示する方法をご紹介したいと思います。記事本文の途中に広告を表示することで、広告のクリック率上昇が期待できます。
「続きを読む」タグ(Moreタグ)を挿入した部分に広告を表示させる方法
適用しているテーマのfunctions.phpに以下を追加します。
function moretag_replace_ad($the_content){
$ad = <<< EOF
※ここに広告のタグを記述※
EOF;
$the_content = preg_replace( '/(
)?<span id="more-([0-9]+?)"><\/span>(.*?)(<\/p>)?/i', "$ad$0", $the_content );
return $the_content;
}
add_filter('the_content', 'moretag_replace_ad');
「※ここに広告のタグを記述※」と書かれている部分に、挿入したい広告コードを記述してください。記述されたHTMLが「続きを読む」タグを挿入した部分に入る仕組みなので、もちろん広告でなくても構いません。
あとがき
functions.phpを触りたくない場合は、Master Post Advertという上記と全く同じことをするためのプラグインがありますので、プラグインをご利用ください。