「Newpost Catch」は最近の投稿をサムネイル画像付きで表示してくれるウィジェットプラグインです。
特に設定は必要なく、プラグインを有効化したらウィジェットを配置するだけOKです。最近の投稿をサムネイル付きで表示してくれるようになります。
Newpost Catchのインストール
1. Newpost Catchをダウンロードします。
2. ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
3. 管理画面の[プラグイン]ページで、Newpost Catchプラグインを有効化します。
Newpost Catchのウィジェット配置
1. 管理画面で [外観] – [ウィジェット] にアクセスします。

2. 利用できるウィジェットの「Newpost Catch」を配置したい場所にドラッグします。

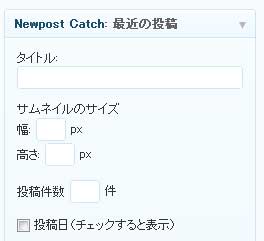
3. ウィジェットのタイトルなど、設定を入力します。

タイトル:”最近の投稿”など、タイトルを入力します。
サムネイルのサイズ:幅と高さをピクセル単位で入力します。
投稿件数:投稿を何件表示させるかを入力します。
投稿日:チェックを入れると投稿日も表示されます。
4. 設定したら[保存]をクリックして保存します。
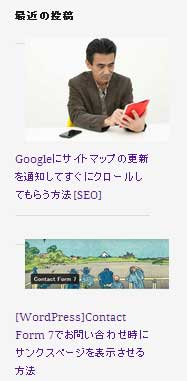
設定を保存すると、以下のようにサムネイル付きの投稿が表示されます。

ショートコードによる表示
どのバージョンからかわかりませんが、途中からショートコードによる最新記事の表示ができるようになりました。
ショートコードは以下の通り。
[[npc]]これを投稿や固定ページ内に記述することで、最新記事の一覧が表示されます。
テーマ内に直接記述する場合は、以下のようにします。
<?php echo do_shortcode( '[[npc]]' ); ?>詳しくは制作者である今村だけがよくわかるブログさんの記事をご参照ください。
新しい投稿に「New」を表示させたい場合
新しい投稿に「New」を入れたい場合は、functions.phpに以下のようなコードを追加します。
// New マーク表示
function npc_custom_title( $title, $post_id ){
$current_time = current_time( 'timestamp' ); // 現在時刻
$timestamp = get_post_time( 'U', true, $post_id ); // 投稿の時刻
$new_mark = $current_time - $timestamp; //時刻の差分
$date_limit = 60 * 60 * 24 * 10; // 10日間
if( $date_limit > $new_mark ){
$title = '<span class="new-mark">New</span>' . $title;
}
return $title;
}
add_filter( 'npc_post_title', 'npc_custom_title', 10, 2 );
add_filter( 'npc_sc_post_title', 'npc_custom_title', 10, 2 );上記の場合、10日以内に投稿された記事のタイトル前に「New」が入ります。
詳しくは、以下の記事をご参照ください。
Newpost Catch:フックを使ってタイトルの前に「New」マークを入れる方法
あとがき
面倒な設定も不要というのがいいですね。
最近の投稿を表示するウィジェットは、もとから備わっているものがありますが、シンプルにリスト表示されるだけです。サムネイル付きできれいに表示させたい方はぜひご利用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す