WordPressでパンくずリストを設置するとしたら、Breadcrumb NavXTプラグインが有名ですが、プラグインを使わなくても簡単に設置することができます。
パンくずリストとは
パンくずリストは、ウェブサイト内におけるウェブページの位置をツリー構造を持ったハイパーリンクの一覧として示すもののことです。パンくずナビ、トピックパス、フットパスとも言われます。
日本語では「パンくずリスト」ですが、英語では単に“breadcrumbs”または“breadcrumb navigation”というのが一般的です。「パンくずリスト」という名前は、童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来します。
ウェブディレクトリのような大規模なウェブサイト内において、利用者がサイト内での現在位置を見失わないようにし、ナビゲーションを助けるために使われるのがパンくずリストです。
パンくずリストの設置方法
プラグインなしでパンくずリストを設置するためには、テーマファイルのパンくずリストを入れたい場所に下記のコードを追記するだけです。
投稿にパンくずリストを設置する場合は、single.phpやloop-single.phpなどに以下を追加します。
<div class="breadcrumb-list">
<a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a> >
<?php $cat = get_the_category(); echo get_category_parents($cat[0], true, ' > '); ?><?php the_title(); ?>
</div>
クラスは任意のものに変更してください。
固定ページに設置する場合は、page.phpやloop-page.phpなどに以下を追加します。投稿用のパンくずリストとの違いは、カテゴリーの有無です。
<div class="breadcrumb-list">
<a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a> >
<?php the_title(); ?>
</div>
このように、パンくずリストを設置したい場所に上記コードをコピペするだけでOKです。たったこれだけで、こんな感じのパンくずリストを設置することができます。

見た目を変えたい場合は、CSSでスタイリングしていきましょう。
schema.orgでの構造化データマークアップ
実装したパンくずリストを検索エンジンに対して正しく認識してもらうには、構造化データマークアップが必要になります。今の検索エンジンは非常に賢いので、勝手にパンくずリストであると認識してくれる場合もありますが、きちんと構造化しておくことで検索エンジンに正しく認識してもらうことができます。
マークアップの種類には「microdata」「JSON-LD」「RDFa」があり、今回はmicrodataでの記述方法を紹介します。
<div class="breadcrumb-list" itemscope itemtype="http://schema.org/BreadcrumbList">
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" itemprop="item"><span itemprop="name"><?php bloginfo('name'); ?></span></a><meta itemprop="position" content="1">
</span> >
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<?php $cat = get_the_category(); $catslug = get_category_parents($cat[0], false, '/', true); $caturl = esc_url( home_url('/') ); $caturl .= $catslug; ?>
<a href="<?php echo $caturl;?>" itemprop="item"><span itemprop="name"><?php echo get_category_parents($cat[0], false, '', false); ?></span></a><meta itemprop="position" content="2">
</span> >
<span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<span itemprop="name"><?php the_title(); ?></span><meta itemprop="position" content="3">
</span>
</div>
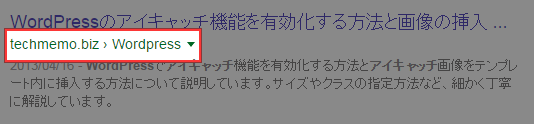
上記のようにURLやタイトルをきちんと構造化してマークアップすることで、検索結果でパンくずリストが表示されるようになります。
あとがき
パンくずリストは、訪問者のユーザビリティ向上にも繋がりますし、検索エンジンのクローラビリティ向上にも繋がるのでぜひ設置しておきましょう。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す