Open Graph Proは、WordPressサイトにOGPを設置することができるプラグインです。
OGPがちゃんと設置されていないサイトって結構多いと思います。ソーシャルメディアでのシェアも意識するなら、しっかりOGPを設置しておくことをおすすめします。
OGPとは
OGPとは、The Open Graph protocolの略で、FacebookやTwitterなどのソーシャルメディアとWEBページを連携させるための情報をコンピュータが読めるように記述したものです。
OGPを設置することで、ソーシャルメディアで共有された際に、記事のタイトルやアイキャッチ画像などを正しく読み取ってくれるようになります。
Open Graph Proのインストール
インストール手順は、以下の通りです。
- Open Graph Proをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/pluginsにアップロードします。
- 管理画面の[プラグイン]ページで、Open Graph Proプラグインを有効化します。
Open Graph Proの設定

プラグインを有効化したら、[設定] – [Open Graph Pro]にアクセスして設定を行います。
おおよそは自動で読み取ってくれるので、よくわからない場合はデフォルトのままでOKです。
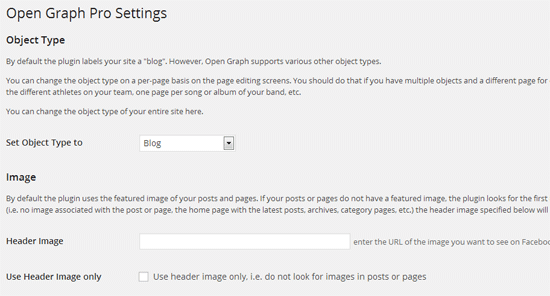
Object Type
Set Object Type to:サイトの種類を選択します。
Image
Header Image:デフォルトで利用する画像URLを入力します。投稿内に画像がない場合に利用されます。
Use Header Image only:チェックを入れるとすべてのシェアに使われる画像がHeader Imageで設定した画像になります。
Admin User(s):FacebookのユーザーIDを入力します。
Application ID:FacebookのアプリケーションIDを入力します。
Advanced Settings
Turn Open Graph on:投稿にOGPを設置する場合は「For Posts」に、固定ページにOGPを設置する場合は「For Pages」にチェックを入れます。両方チェック可。
設定が完了したら、[変更を保存]をクリックして設定内容を反映します。
FacebookユーザーIDの確認手順
設定の中にユーザーIDを入力する項目がありますが、ユーザーIDはFacebookにログインしてプロフィール画像を開くことで確認できます。プロフィール画像をクリックした時に表示されるURLで、&type=1の前の数字がユーザーIDになります。
例えば、以下のようなURLだった場合は、0123456789がユーザーIDです。
https://www.facebook.com/media/set/?set=a.1234567890123.1234567.0123456789&type=1&theater
もしくは、Facebookアカウントにログインした状態で、Graph API Explorerにアクセスすることでも確認可能です。
そのユーザーIDが正しいかどうかを調べるには、以下URLの[ユーザーID]を確認したIDに置き換えてアクセスします。
http://www.facebook.com/profile.php?id=[ユーザーID]
ちゃんと自分のアカウント画面にアクセスできたら、正しいユーザーIDということです。
あとがき
ほぼインストールするだけで、WordPressサイトにOGPを設置することができますね。
そんなに手間ではないので、ソーシャルメディアでのシェアもちゃんと意識するなら、Open Graph Proを導入してOGPを設置しましょう。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す