WordPressに独自のウィジェットを追加する方法をご紹介いたします。
独自のウィジェットを追加すれば、管理画面上の操作のみで特定の投稿一覧などを表示させることが可能になります。
WordPressに独自のウィジェットを追加する方法
適用しているテーマのfunctions.phpに以下のようなコードを追加します。
class My_Widget extends WP_Widget {
//ウィジェットの登録
function My_Widget() {
parent::WP_Widget(
false,
$name = 'ウィジェットの名前',
array( 'description' => 'ウィジェットの説明', )
);
}
//ウィジェットの設定
function form($instance) { ?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo esc_attr( $instance['title'] ); ?>">
</p>
<?php }
//設定変更時の処理
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
return $instance;
}
//ウィジェットの表示
function widget($args, $instance) {
extract( $args );
if($instance['title'] != ''){
$title = apply_filters('widget_title', $instance['title']);
}
echo $before_widget;
if( $title ){
echo $before_title . $title . $after_title;
}
?>
~表示させたい内容~
<?php
echo $after_widget;
}
}
register_widget('My_Widget');
「ウィジェットの名前」「ウィジェットの説明」「表示させたい内容」は、適宜変更してください。
例えば、おすすめの記事として表示するためのチェックがオンになっている記事を3つ表示させたい場合は、以下のように記述します。”post-recommend”という”真/偽”のカスタムフィールドが追加されているものとします。
class My_Widget extends WP_Widget {
//ウィジェットの登録
function My_Widget() {
parent::WP_Widget(
false,
$name = 'おすすめ投稿一覧',
array( 'description' => 'おすすめの投稿一覧です', )
);
}
//ウィジェットの設定
function form($instance) { ?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo esc_attr( $instance['title'] ); ?>">
</p>
<?php }
//設定変更時の処理
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
return $instance;
}
//ウィジェットの表示
function widget($args, $instance) {
extract( $args );
if($instance['title'] != ''){
$title = apply_filters('widget_title', $instance['title']);
}
echo $before_widget;
if( $title ){
echo $before_title . $title . $after_title;
}
?>
<ul class="recommend-list">
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
'paged' => $paged,
'posts_per_page' => 3,
'post_type' => 'post',
'meta_key' => 'post-recommend',
'meta_value' => true,
);
$wp_query_recommend = new WP_Query($args);
if ($wp_query_recommend->have_posts()): while($wp_query_recommend->have_posts()): $wp_query_recommend->the_post();
?>
<li>
<h3 class="recommend-list-ttl">
<a href="<?php the_permalink(); ?>">
<?php echo wp_trim_words( get_the_title(), 20 , '…' ); ?>
</a>
</h3>
</li>
<?php endwhile; endif; wp_reset_postdata(); ?>
</ul>
<?php
echo $after_widget;
}
}
register_widget('My_Widget');
表示する内容のところは、テーマをカスタマイズする時と同じ感覚で記述できます。なので、投稿一覧を表示する場合は、通常通りループを記述してあげましょう。
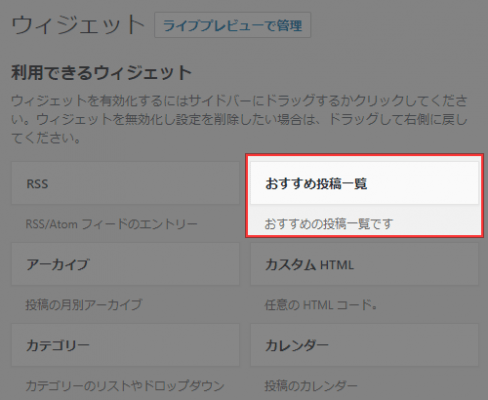
[外観] – [ウィジェット]にアクセスすると、以下のようにウィジェットが追加されています。
あとがき
投稿一覧のようにシンプルな表示のウィジェットだったら、簡単に追加できちゃいますね。
表示の切り替えを管理画面上で行いたい時は、独自のウィジェットを追加してあげるとわかりやすいですね。クライアントワークでも活用できるシーンがあると思います。