別ドメイン・別サーバーにインストールされたWordPressの内容を表示させる方法をご紹介したいと思います。クライアントの環境に実装して、正常に表示できたので実施した手順を解説します。
まず、今回実装したサイトは、WADAXでかなり昔から運用されていたサイトで、ブログを書きたいということでWordPressを提案したのですが、データベースが使えない状況でした。PHPは利用可能でした。
WADAX内でデータベースが使える環境に移行することもできましたが、サーバーが変わるので別のサーバーに移行するときと同じように、メールアドレスの再設定などが必要ということでした。
メールアドレスを再設定するのは避けたいということだったので、結構強引な方法でWordPressの内容を表示させています。また、別サーバーの内容を表示させる場合、fopenを使うやり方が主流のようですが、WADAXではfopenが禁止されていたので、cURLを使っています。
WordPressサイト側の作業
事前準備
まずはWordPressがインストールできるサーバーを用意してインストールしましょう。今回はエックスサーバーにWordPressを設置しました。
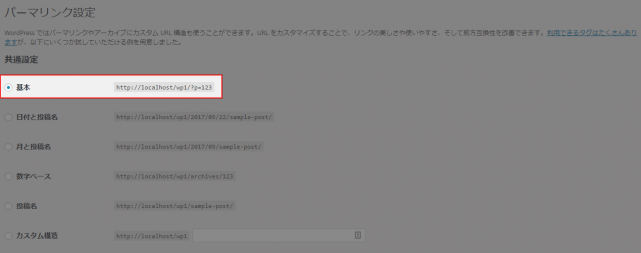
パーマリンクの設定
投稿IDを使って記事の内容を取得するため、パーマリンク設定を「基本」に設定しておきます。

投稿一覧を表示するページの作成
cURLでは指定したURLの情報をそのまま全部取得するので、事前に余分な要素を削ったテンプレートを用意します。メインサイトに投稿一覧を表示したかったので、最新の記事を5件表示するためのページテンプレート(page-newpost.php)を作成しました。
<?php
/*
Template Name: 最新の投稿
*/
?>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
'paged' => $paged,
'posts_per_page' => 5,
);
$wp_query_post = new WP_Query($args);
?>
<?php if ($wp_query_post->have_posts()): ?>
<ul>
<?php while($wp_query_post->have_posts()): $wp_query_post->the_post(); ?>
<?php
$str = get_permalink();
$new_str = str_replace('WordPressサイトのURL', 'メインサイトのURL/wp_content.php', $str);
?>
<li class="recent-list">
<a href="<?php print $new_str; ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
</ul>
<?php else: ?><p>No items</p>
<?php endif; wp_reset_postdata(); ?>WordPressサイトとメインサイトのURLは環境に合わせて変更してください。メインサイト内に設置したwp_content.phpで記事の内容を表示するために、記事のリンク先を置換しています。
固定ページを追加し、作成したページテンプレートを適用します。これで、最新記事の一覧のみが表示されるページができましたので、後ほどメインサイトでこのページの内容を取得して表示します。
カテゴリー一覧を表示するページの作成
カテゴリー一覧も表示したい場合は、ページテンプレート(page-catlist.php)を作成します。
<?php
/*
Template Name: カテゴリー一覧
*/
?>
<ul class="catlist">
<?php
$cat_all = get_terms( "category", "fields=all&get=all&parent=0" );
foreach( $cat_all as $value ):
$str = get_category_link( $value->term_id );
$new_str = str_replace('WordPressサイトのURL', 'メインサイトのURL/wp_content_cat.php', $str);
?>
<li class="<?php echo $value->slug;?>">
<a href="<?php echo $new_str; ?>">
<?php echo $value->name;?>
<span>
(<?php echo $value->count;?>)
</span>
</a>
</li>
<?php endforeach; ?>
</ul>投稿一覧と同様に、固定ページを追加して適用します。記事数の表示が必要ない場合は、「<?php echo $value->count;?>」の部分は削除してください。
タイトル取得用のページ作成
これはなくても構いませんが、記事を表示した時の<title>タグに、ページタイトルを入れるために使うページです。
<?php
/*
Template Name: ページタイトル
*/
ini_set("display_errors", On);
error_reporting(E_ALL);
$postid = $_GET['pid'];
if (!empty($postid)) {
$title = get_the_title($postid);
echo $title;
}
else {
echo "サイトタイトル";
}
?>投稿一覧やカテゴリーと同じようにページテンプレート(page-gettitle.php)を作成して、固定ページに適用します。
メインサイト側の作業
投稿一覧の表示
メインサイト側で投稿一覧を表示させます。以下コードを記述した場所に、投稿一覧が表示されます。
<?php
$url="WordPressサイトのURL/?page_id=1"; //投稿一覧ページのURLを指定
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$contents = curl_exec($ch);
echo $contents;
curl_close($ch);
?>WordPressサイト側で作成した、投稿一覧を表示するページのURLを指定してください。
記事の内容を表示するためのファイル作成
記事の内容を表示するためのファイル(wp_content.php)を作成します。
<?php
$postid = $_GET['p'];
$url="WordPressサイトのURL/?p=" . $postid;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$contents = curl_exec($ch);
echo $contents;
curl_close($ch);
?>上記コードを記述した場所に、記事の内容が表示されます。
<title>タグを取得する場合は、以下を記述します。
<?php
$postid = $_GET['p'];
if (!empty($postid)) {
$url="WordPressサイトのURL/?page_id=2&pid=" . $postid; //タイトル取得用ページのURLを指定
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$contents = curl_exec($ch);
if (!empty($contents)) {
echo "<title>" . $contents . "</title>";
}
else {
echo "<title>サイトタイトル</title>";
}
curl_close($ch);
}
else {
echo "<title>サイトタイトル</title>";
}
?>WordPressサイトに作成しておいたタイトル取得用のページから、記事のタイトルを取得して出力します。
カテゴリー一覧の表示
カテゴリー一覧を表示したい箇所に、以下のコードを追加します。
<?php
$url="WordPressサイトのURL/?page_id=3"; //カテゴリー一覧ページのURL
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$contents = curl_exec($ch);
echo $contents;
curl_close($ch);
?>WordPressサイト側で作成したカテゴリー一覧表示用のページのURLを指定してください。
カテゴリーに属する記事一覧を表示するためのファイル作成
カテゴリー一覧からカテゴリーをクリックした時に表示される、カテゴリーに属する記事一覧を表示するためのファイル(wp_content_cat.php)を作成します。
<?php
$catid = $_GET['cat'];
$url="WordPressサイトのURL/?cat=" . $catid;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$contents = curl_exec($ch);
echo $contents;
curl_close($ch);
?>上記コードを記述した場所に、カテゴリーに属する記事一覧が表示されます。
あとがき
以上で、一通りの作業は完了です。これで、投稿一覧やカテゴリーを別の環境に表示することができます。
強引なやり方ですが、どうしても別環境のWordPressから内容を拾ってくる必要がある場合は、参考にしていただければと思います。