Page Builder by SiteOriginは、投稿や固定ページでコンテンツの配置を直感的に配置することができるようになるWordPressプラグインです。各記事毎にレイアウトを変えながら、自由にコンテンツを配置することができます。
プラグインがどういったものかについては、公式の説明動画がありますので、こちらをご参照いただけるとイメージが掴めると思います。
Page Builder by SiteOriginのインストール
インストール手順は以下の通りです。
- Page Builder by SiteOriginをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Page Builder by SiteOriginを有効化します。
Page Builder by SiteOriginの設定
WordPress管理画面で[設定] – [Page Builder]にアクセスすると、プラグインの詳細設定を行うことができます。
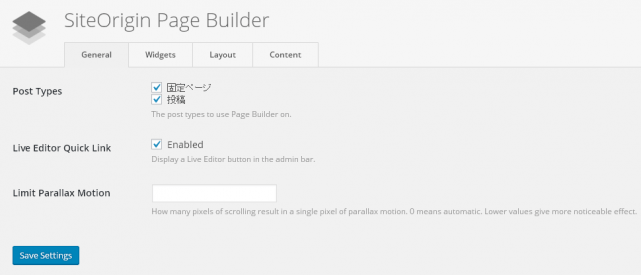
General
| Post Types | Page Builderを使用する投稿タイプ |
| Live Editor Quick Link | ライブエディターボタンの表示 |
| Limit Parallax Motion | パララックスエフェクトの値 |
Widgets
| Widget Title HTML | ウィジェットタイトルのHTML |
| Add Widget Class | クラス追加の有効化 |
| Legacy Bundled Widgets | バンドルされたウィジェットの有効化 |
| Recommended Widgets | おすすめウィジェットの有効化 |
Layout
| Responsive Layout | レスポンシブレイアウトの有効化 |
| Use Tablet Layout | テーブルレイアウトの有効化 |
| Tablet Width | テーブルの横幅 |
| Mobile Width | モバイルの横幅 |
| Row Bottom Margin | ボトムの余白 |
| Last Row With Margin | 最後の行の余白 |
| Row Gutter | 各列の余白 |
| Full Width Container | 全体の横幅 |
Content
| Copy Content | 既存コンテンツのコピー |
Page Builder by SiteOriginの使い方
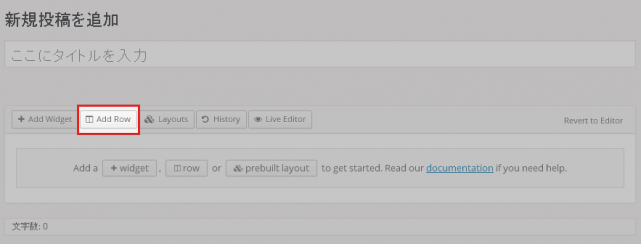
記事編集画面にアクセスすると、[Page Builder]というタブが追加されています。[Page Builder]をクリックすると、エディタが切り替わります。
まずは[Add Row]から行を追加します。
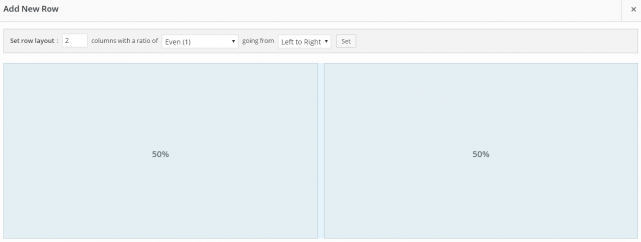
カラム数などを決めて[Insert]をクリックします。
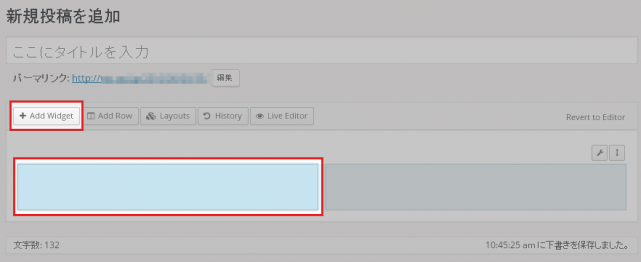
行が作成されるので、コンテンツを追加したい場所を選択して、[Add Widget]からウィジェットを追加していきます。
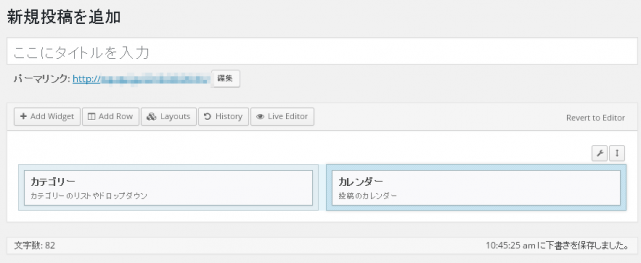
同じ要領でどんどんコンテンツを配置していきましょう。
あとがき
直感的に操作できて非常にわかりやすいです。
HTMLはわからないけど色んなレイアウトでページを作成したいという要望に応えてくれますので、クライアントワークでも使えますね。


![[Page Builder]](https://techmemo.biz/wp-content/uploads/2016/08/page-builder2-625x400.png)




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す