Facebook Instant Articles & Google AMP Pages by PageFrogは、AMP対応ページのロゴやフォント等を変更したり、Googleアナリティクスのトラッキングコードを設置することができるWordPressプラグインです。
AMPへの対応については、AMPもしくはAccelerated Mobile Pagesを使うと簡単に対応させることができます。
Facebook Instant Articles & Google AMP Pages by PageFrogのインストール
インストール手順は以下の通りです。
- Facebook Instant Articles & Google AMP Pages by PageFrogをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Facebook Instant Articles & Google AMP Pages by PageFrogを有効化します。
Facebook Instant Articles & Google AMP Pages by PageFrogの設定
プラグインを有効化すると、[Mobile Formats]というメニューが追加されます。このメニューから下記の設定ができます。
Styling
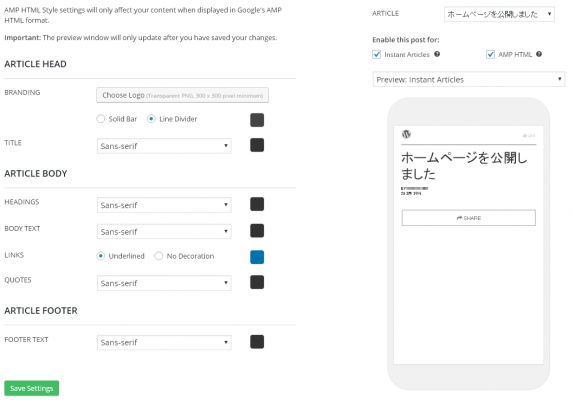
[Mobile Formats] – [Styling]では、AMPページのロゴやフォントなどを設定できます。右側にプレビューが表示されるので、確認しながら設定しましょう。
| BRANDING | ロゴ |
| TITLE | サイトタイトルのフォント |
| HEADINGS | 見出しのフォント |
| BODY TEXT | 本分のフォント |
| LINKS | リンクの装飾 |
| QUOTES | 引用のフォント |
| FOOTER TEXT | フッターのフォント |
Analytics
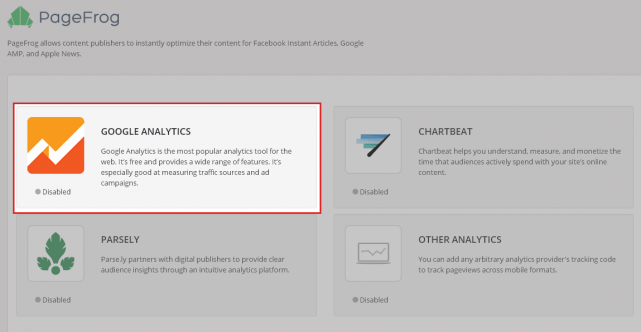
[Mobile Formats] – [Analytics]では、Googleアナリティクスとの連携が設定できます。
「GOOGLE ANALYTICS」をクリックして連携したいアカウントを選択しましょう。
「GOOGLE ANALYTICS」で表示される[Enable Integration]をクリックしないと有効になりませんので、連携したら必ず[Enable Integration]をクリックして有効化しましょう。
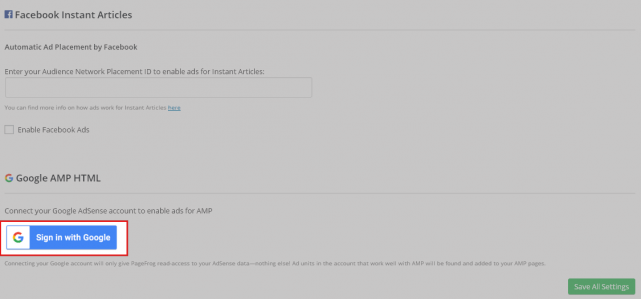
Ads
[Mobile Formats] – [Ads]では、Google AdSenseの広告設置を設定することができます。
[Sign in with Google]をクリックして、Google AdSenseと連携します。
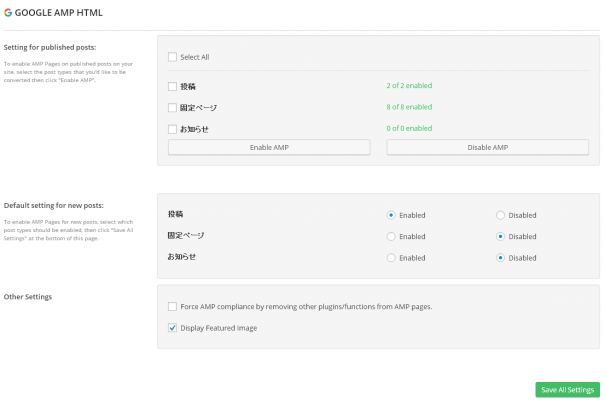
Settings
[Mobile Formats] – [Settings]では、AMPに対応させる投稿タイプを設定することができます。「Setting for published posts」では既存の記事、「Default setting for new posts」では新規記事のAMP対応の有効/無効を設定することができます。
あとがき
自身でAMPページのカスタマイズをするとなると知識も必要ですし、結構手間がかかります。管理画面上から、ロゴやトラッキングコードの設置といった、とりあえず必要なカスタマイズができるのはありがたいですね。
サイトをAMPに対応したら、Facebook Instant Articles & Google AMP Pages by PageFrogを使って、オリジナリティのあるページに仕上げちゃいましょう。






![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す