PDF Image Generatorは、アップロードしたPDFのサムネイルを自動生成してくれるWordPressプラグインです。PDFの1ページ目が画像化して登録されます。
PDF Image Generatorのインストール
インストール手順は以下の通りです。
- PDF Image Generatorをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、PDF Image Generatorを有効化します。
PDF Image Generatorの設定
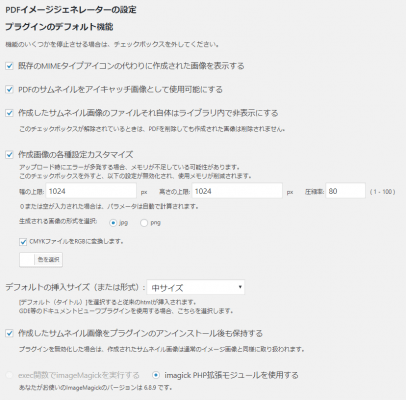
[設定] – [PDF画像ジェネレータ]から、プラグインの設定が行なえます。
| 既存のMIMEタイプアイコンの代わりに作成された画像を表示する | メディアライブラリで表示されるアイコンを生成したサムネイルに置き換え |
| PDFのサムネイルをアイキャッチ画像として使用可能にする | 生成されたサムネイルをアイキャッチとして利用可能にする |
| 作成したサムネイル画像のファイルそれ自体はライブラリ内で非表示にする | 生成されたサムネイルをメディアライブラリで非表示 |
| 作成画像の各種設定カスタマイズ | 生成されるサムネイルのサイズなどを指定 |
| 作成したサムネイル画像をプラグインのアンインストール後も保持する | プラグインアンインストール後も生成されたサムネイルを保持 |
PDF Image Generatorの使い方
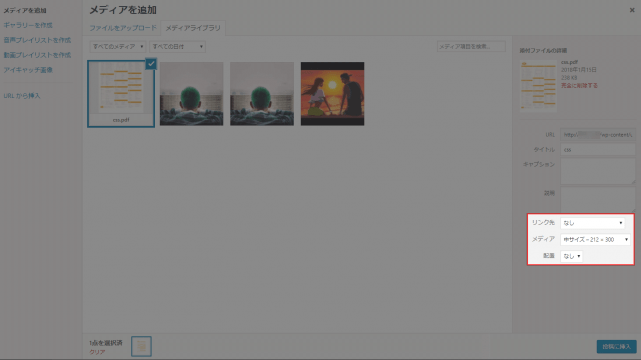
PDF Image Generatorの使い方は至って簡単で、通常通り[メディアを追加]からPDFをアップロードし、リンク先やメディアのサイズなどを指定して[投稿に挿入]するだけです。
生成されたサムネイルをテーマ内で呼び出す方法
PDFとサムネイルの出力
カスタムフィールドでセットしたPDFとサムネイルをテーマ内で呼び出したい場合は、以下のように記述します。
<?php
$pdf_id = ‘your pdf post ID’;//サムネイルを表示したいPDFのID
$thumbnail_id = get_post_thumbnail_id( $pdf_id );
if ( $thumbnail_id ) {
$attach_title = get_the_title( $pdf_id );
$attach_image = wp_get_attachment_image ( $thumbnail_id, 'medium' );
echo '<a class="pdf-link image-link" href="'.wp_get_attachment_url( $pdf_id ).'" title="'.esc_html( $attach_title ).'" target="_blank">'. $attach_image .'</a>'."n";
}
?>
もしくは、
<?php
$pdf_id = 'your pdf file ID';
$attach_image = wp_get_attachment_image ( $pdf_id, 'medium' );
if ( $attach_image ) {
echo '<a class="pdf-link image-link" href="'.wp_get_attachment_url( $pdf_id ).'" title="'.esc_html( $attach_title ).'" target="_blank">'. $attach_image .'</a>'."n";
}
?>
アイキャッチ画像に設定したサムネイルからPDFの情報を出力
アイキャッチ画像に設定したサムネイルから、PDFの情報を出力したい場合は以下のように記述します。
<?php
$thumb_id = get_post_thumbnail_id ( $post->ID );
$pdf_id = get_post( $thumb_id )->post_parent;
if ( $pdf_id && get_post_mime_type ( $pdf_id ) === 'application/pdf' ){
$pdf = get_post($pdf_id);
echo '<a class="link-to-pdf" href="'.wp_get_attachment_url($pdf_id).'" title="'.esc_html($pdf->post_title).'" target="_blank">'.get_the_post_thumbnail().'</a>'."n";
}
?>
アイキャッチ画像を自動登録
記事にアップロードしたPDFの情報をもとに、アイキャッチ画像に生成されたサムネイルを自動登録したい場合は、functions.phpに以下コードを追加します。
function save_pdf_thumb_as_featuredimage ( $post_id ) {
if ( wp_is_post_revision( $post_id ) ) return;
if ( get_post_type( $post_id ) !== 'post' ) return; // 投稿タイプの指定
if ( get_post_meta( $post_id, '_thumbnail_id', true ) ) return; // すでにアイキャッチがある場合
$attaches = get_posts ( 'post_parent='.$post_id.'&numberposts=-1&post_type=attachment&post_mime_type=application/pdf&orderby=menu_order&order=ASC' );
if ( $attaches ): foreach( $attaches as $attach ):
if ( $thumb_id = get_post_meta( $attach->ID, '_thumbnail_id', true ) ){ // PDFにサムネイルが存在する場合
update_post_meta( $post_id, '_thumbnail_id', $thumb_id );
break;
}
endforeach; endif;
}
add_action( 'save_post', 'save_pdf_thumb_as_featuredimage' );
「if ( get_post_type( $post_id ) !== ‘post’ )」の部分で、投稿タイプを指定します。
記事保存時にアイキャッチ画像が設定されていなければ、サムネイルが自動登録されます。すでにアイキャッチ画像が設定されている場合は、設定されているアイキャッチが優先されます。
詳しくは、プラグインのダウンロードページ、あるいはプラグイン作者のサイトで紹介されていますので、ご参照ください。
あとがき
PDFの内容から別途サムネイル画像を作成する必要がないので、手間が省けますね。PDFのサムネイルをサイトに設置した場合は、ぜひご活用ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す