PDF.js Viewerは、Mozillaが開発しているPDF.jsをWordPressに実装できるプラグインです。
埋め込みのPDFビューアーをブロックもしくはショートコードで設置できます。
PDF.js Viewerのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- PDF.js Viewerをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、PDF.js Viewerを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「PDF.js Viewer」で検索します。
- [今すぐインストール]をクリックして、PDF.js Viewerをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
PDF.js Viewerの設定
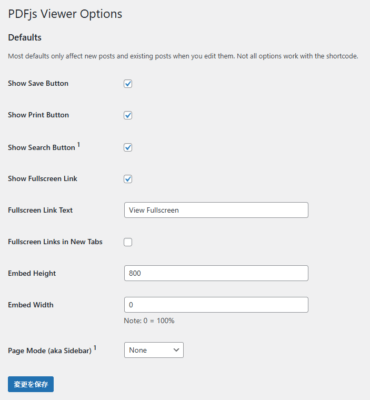
WordPress管理画面で[設定] – [PDF.js Viewer]にアクセスして各種設定を行います。

| Show Save Button | 保存ボタンの表示 |
| Show Print Button | 印刷ボタンの表示 |
| Show Search Button | 検索ボタンの表示 |
| Show Fullscreen Link | 全画面リンクの表示 |
| Fullscreen Link Text | 全画面リンクのテキスト |
| Fullscreen Links in New Tabs | 全画面を別タブで開く |
| Embed Height | 埋め込みPDFの高さ |
| Embed Width | 埋め込みPDFの横幅(0は100%) |
| Page Mode | 動作モードの指定 |
PDF.js ViewerでPDFビューアーを設置
ブロックの場合
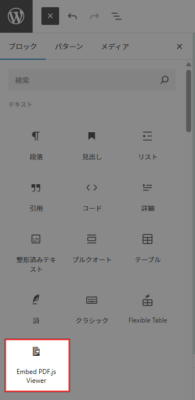
投稿編集画面で「Embed PDF.js Viewer」ブロックを追加します。

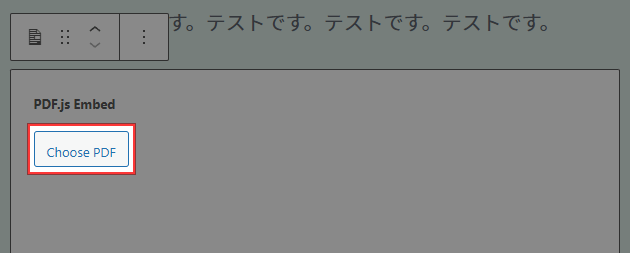
[Choose PDF]からPDFファイルを選択します。

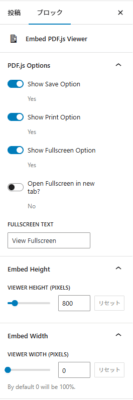
ブロック毎に個別に設定を変更することもできます。

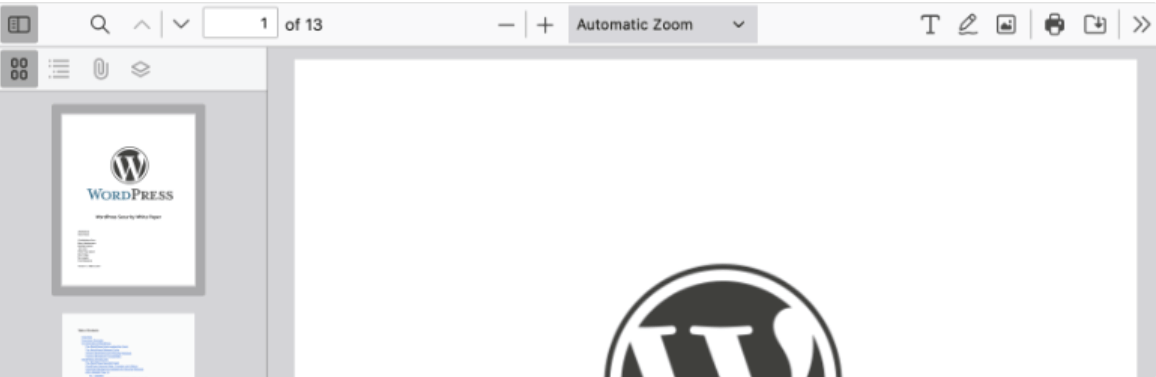
ブロックを設置すると、以下のように埋め込みのPDFビューアーが表示されます。

保存や印刷をしたい時は、右上の矢印からメニューを表示します。

ショートコードの場合
ショートコードで設置する場合は、以下のようにPDFファイルのURLとパラメータを記述します。
[pdfjs-viewer url=http://www.website.com/test.pdf viewer_width=600px viewer_height=700px fullscreen=true download=true print=true]指定できるパラメータについては下記の通りです。
| url | PDFファイルのURL |
| viewer_width | 横幅 |
| viewer_height | 高さ |
| fullscreen | 全画面リンクの表示 |
| fullscreen_text | 全画面リンクのテキスト |
| fullscreen_target | 全画面を別タブで開く |
| download | 保存ボタンの表示 |
| 印刷ボタンの表示 |
あとがき
Mozillaが開発しているだけあってファイルの保存や印刷、全画面表示など、欲しい機能は一通り揃ってますね。これだけの機能をプラグインで手軽に実装できるのは素晴らしいです。
サイト内に埋込式のPDFビューアーを設置したい時は、ぜひPDF.js Viewerの導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す