Plugin Load Filterは、プラグインを読み込むページや端末を制限できるWordPressプラグインです。
一部のページでのみプラグインのファイルを読み込ませることができるため、プラグインが必要ないページでの無駄な読み込みを減らすことができます。
Plugin Load Filterのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Plugin Load Filterをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、plugin load filterを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Plugin Load Filter」で検索します。
- [今すぐインストール]をクリックして、Plugin Load Filterをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Plugin Load Filterの設定
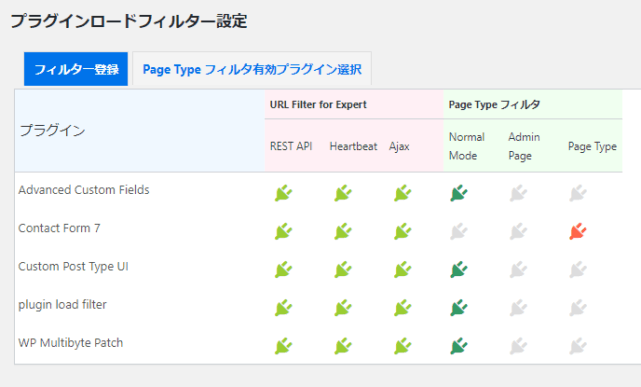
[プラグイン] – [Plugin Load Filter]にアクセスして、「Page Type フィルタ」で制御したいプラグインの挙動を選択します。

| Normal Mode | 通常通りの挙動 |
| Admin Page | 管理画面でのみ読み込まれる |
| Page Type | 設定したフィルターでのみ読み込まれる |
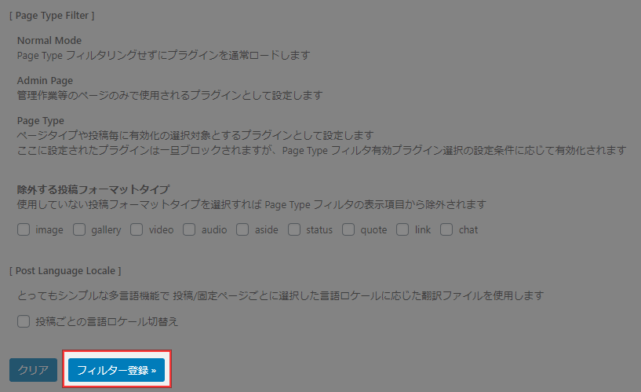
下の方にスクロールすると、[フィルター登録]というボタンがあるのでクリックして保存します。([プラグイン] – [Plugin Load Filter]の画面を開いた段階では、完全に隠れているので見逃しそうになりました…)

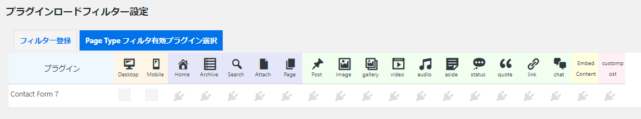
[Page Typeフィルタ有効プラグイン選択]のタブに移動して、Page Typeを設定したプラグインを読み込むページを選択します。

選択したら[有効化プラグイン登録]をクリックして、設定を保存します。
投稿や固定ページで個別に設定する
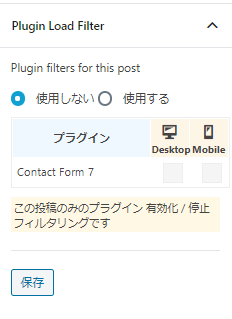
投稿や固定ページの編集画面に[Plugin Load Filter]という項目が追加されるので、ページ個別にプラグインの読み込みを制御することもできます。

あとがき
特定の投稿タイプでのみプラグインを読み込んだり、スマホでのみ有効にするといったことができて便利ですね。
限られたページでしか使わないプラグインでも、必要なファイルが全ページで読み込まれることがほとんどだと思います。極力無駄な読み込みを停止したいとお考えの方は、ぜひ導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す