Welcartの商品は、投稿タイプが「post(投稿)」として扱われます。そのため、投稿タイプ「post(投稿)」では、ブログやお知らせと商品が混在することになります。
一応カテゴリーで分類されるのでブログと商品を区別することはできますが、投稿タイプが分かれていた方が何かと扱いやすいです。
そこで今回は、WordPress標準の「投稿」をWelcartの商品専用にする方法をご紹介いたします。投稿はWelcartでのみ使用するため、ブログやお知らせ等はカスタム投稿として追加します。
WordPress標準の投稿をWelcartの商品専用にする方法
適用しているテーマのfunctions.phpに以下を追加します。コピペでOKです。
/**
* 管理画面の投稿一覧と新規追加を非表示
*/
function remove_menus() {
remove_submenu_page('edit.php', 'edit.php'); //投稿一覧
remove_submenu_page('edit.php', 'post-new.php'); //新規追加
remove_submenu_page('edit.php', 'edit-tags.php?taxonomy=post_tag'); //タグ
}
add_action('admin_menu', 'remove_menus');
/**
* 管理画面の「投稿」のラベルを変更
*/
function change_post_menu_label() {
global $menu;
$menu[5][0] = '商品カテゴリー';
}
add_action('admin_menu', 'change_post_menu_label');
/**
* 商品登録画面でタグを非表示
*/
function remove_post_tag_box() {
unregister_taxonomy_for_object_type( 'post_tag', 'post' ); //タグメタボックス
}
add_action('init', 'remove_post_tag_box');
/**
* アドミンバーから投稿を削除し商品を追加
*/
function change_adminbar( $wp_admin_bar ) {
//[新規]から項目を削除
$wp_admin_bar->remove_node('new-post');
//[新規]に商品を追加
$wp_admin_bar->add_menu( array(
'parent' => 'new-content',
'id' => 'new-item',
'title' => '商品',
'href' => admin_url( 'admin.php?page=usces_itemnew' )
));
//[新規]のURLを変更
$wp_admin_bar->add_menu( array(
'id' => 'new-content',
'href' => admin_url( 'admin.php?page=usces_itemnew' )
));
}
add_action('admin_bar_menu', 'change_adminbar', 1000);
/**
* ダッシュボードの表記とアイコン変更
*/
function change_dashboad_glance_post() {
?>
<script type="text/javascript">
jQuery( function($) {
$('#dashboard_right_now ul li:first-child a').each(function(){
$(this).text($(this).text().replace(/^(\d+)件の投稿$/, '$1件の商品'));
$(this).attr('href', 'admin.php?page=usces_itemedit');
});
});
</script>
<style>
#dashboard_right_now li.post-count a::before,
#menu-posts .dashicons-admin-post::before {
content: "\f174";
}
</style>
<?php
}
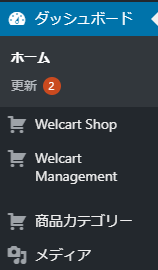
add_action('admin_print_footer_scripts', 'change_dashboad_glance_post');まず、remove_menusで投稿一覧・新規追加・タグのメニューを非表示にし、change_post_menu_labelでラベルを変更しています。これで、管理画面メニューの”投稿”が”商品カテゴリー”に変わります。

remove_post_tag_boxでは、商品登録画面でのタグメタボックスを非表示にしています。remove_menusの「remove_submenu_page(‘edit.php’, ‘edit-tags.php?taxonomy=post_tag’);」とremove_post_tag_boxは、タグを使用する場合は除外してください。
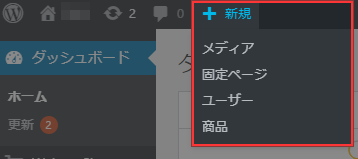
change_adminbarで、アドミンバーの[新規]のサブメニューから投稿を削除し、商品の新規登録を追加しています。さらに、親メニューの[新規]のリンク先も投稿の新規追加から商品の新規登録に変更します。

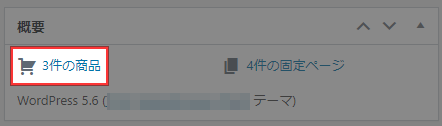
最後に、change_dashboad_glance_postで、ダッシュボードの概要に表示される「○件の投稿」という投稿数を「○件の商品」に変更し、アイコンもカートマークに変更しています。「menu-posts .dashicons-admin-post::before」で管理メニューの[商品カテゴリー]のアイコンも設定しています。

あとがき
上記コードをfunctions.phpにコピペするだけで、簡単に投稿をWelcart専用として利用できるようになります。
ブログやお知らせが必要な場合は、Custom Post Type UI等を使ってカスタム投稿を追加しましょう。

