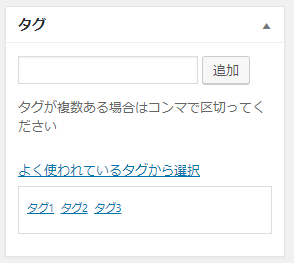
WordPressに標準で実装されている「タグ」は、カテゴリーのように階層が存在せず、自由に入力したりよく使われるタグから選択するようになっています。

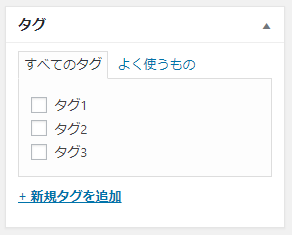
タグもカテゴリーのようにチェックボックスにしたい、ということもあるかもしれません。そこで今回は、タグにも階層を持たせ、カテゴリーのようにチェックボックスで選択するように変更する方法をご紹介いたします。
WordPress投稿画面のタグをカテゴリーのようにチェックボックスに変更する方法
タグをチェックボックスにするには、functions.phpに以下のコードを追加します。
function post_tag_checkbox() {
global $wp_rewrite;
$rewrite = array(
'slug' => get_option('tag_base') ? get_option('tag_base') : 'tag',
'with_front' => !get_option('tag_base') || $wp_rewrite->using_index_permalinks(),
'ep_mask' => EP_TAGS,
);
$labels = array(
'name' => _x('Tags', 'taxonomy general name'),
'singular_name' => _x('Tag', 'taxonomy singular name'),
'search_items' => __('Search Tags'),
'popular_items' => __('Popular Tags'),
'all_items' => __('All Tags'),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __('Edit Tag'),
'view_item' => __('View Tag'),
'update_item' => __('Update Tag'),
'add_new_item' => __('Add New Tag'),
'new_item_name' => __('New Tag Name'),
'separate_items_with_commas' => __('Separate tags with commas'),
'add_or_remove_items' => __('Add or remove tags'),
'choose_from_most_used' => __('Choose from the most used tags'),
'not_found' => __('No tags found.')
);
register_taxonomy('post_tag', 'post', array(
'hierarchical' => true,
'query_var' => 'tag',
'rewrite' => $rewrite,
'public' => true,
'show_ui' => true,
'show_admin_column' => true,
'_builtin' => true,
'labels' => $labels
));
}
add_action('init', 'post_tag_checkbox');コピペでOKです。
register_taxonomy()関数でタグを再登録しています。hierarchicalの値をtrueにすることで、階層を持つようになり、カテゴリーのようにチェックボックスでの選択に変わります。

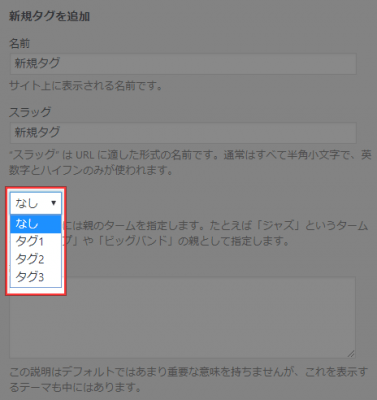
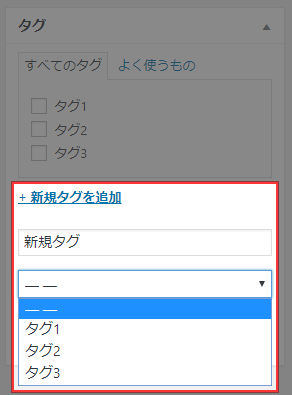
階層を持つため、[投稿] – [タグ]や投稿画面で新しいタグを登録する際は、親となるタグを選択できるようになります。


あとがき
新しくカスタムタクソノミーを追加しても良いですが、最初から実装されているタグを再利用する方がお手軽ですね。
タグをチェックボックスの選択式にしたい時は、ぜひ参考にしていただければと思います。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す