Post Thumbnail Editorは、記事一覧などで表示されるサムネイル画像の表示範囲(切り抜き範囲)を自分で指定することができるようになるWordPressプラグインです。
Post Thumbnail Editorのインストール
インストール手順は以下の通りです。
- Post Thumbnail Editorをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Post Thumbnail Editorを有効化します。
Post Thumbnail Editorの使い方
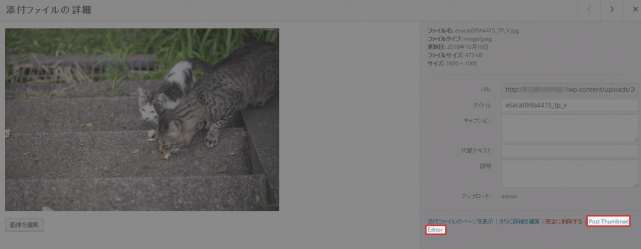
WordPress管理画面で[メディア] – [ライブラリ]にアクセスします。表示範囲を指定したい画像を選択して、[Post Thumbnail Editor]をクリックします。
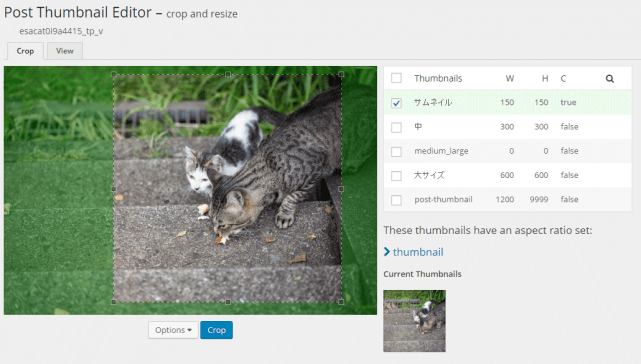
右側の「Thumbnails」から表示範囲を変更したいサイズを選択して、左側の画像をドラッグし表示範囲を決めます。
[Crop]をクリックすると、指定範囲で切り抜かれた画像が保存されます。
あとがき
記事一覧のサムネイルが変なところで切り抜かれる場合は、ぜひお試しください。ちょっと手間ではありますが、自分の思い通りのサムネイルを表示できるようになります。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す