WordPressの管理画面に、投稿と固定ページの記事IDを表示する方法を紹介したいと思います。
デフォルトの状態だと、投稿と固定ページの一覧には、記事IDは表示されていません。記事IDを調べようと思ったら、編集画面にアクセスしてURLを見るのが一番簡単な方法ですね。
投稿や固定ページの編集画面のURLは、以下のようになっています。
http://example.com/wp-admin/post.php?post=6390&action=edit
「post=6390」の部分が、記事IDです。この場合、記事IDは6390になります。
このように、簡単に調べることはできるのですが、いちいち編集画面を開いて調べるのも面倒です。記事IDが必要な場面はそんなにないかもしれませんが、表示させておくといざという時に便利ですよ。
投稿と固定ページの一覧画面に記事IDの列を追加する方法
記事IDの列を追加するには、利用しているテーマのfunctions.phpに以下のコードを記述します。
function posts_columns_id($defaults){
$defaults['wps_post_id'] = __('ID');
return $defaults;
}
function posts_custom_id_columns($column_name, $id){
if($column_name === 'wps_post_id'){
echo $id;
}
}
add_filter('manage_posts_columns', 'posts_columns_id', 5);
add_action('manage_posts_custom_column', 'posts_custom_id_columns', 5, 2);
add_filter('manage_pages_columns', 'posts_columns_id', 5);
add_action('manage_pages_custom_column', 'posts_custom_id_columns', 5, 2);
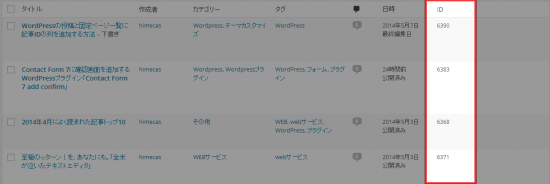
functions.phpに上記コードを追加したら、管理画面で[投稿] – [投稿一覧]や[固定ページ] – [固定ページ一覧]にアクセスしてみてください。
以下のように記事IDの列が追加されます。
あとがき
上記コードをコピペするだけでOKなので、簡単に記事IDの列を追加することができます。
編集画面を開いて記事IDを調べていた方は、ぜひ一覧に列を追加してみてください。かなり作業効率化できると思います。



Pingback: WordPress(ワードプレス)テーマ改造厳選Tips | 小さな会社の経営者の為のWeb集客実践塾