ブログ記事に動画を埋め込む場合、YouTube を使うのが一番手軽な方法だと思います。たしかに簡単に動画を挿入できちゃいますが、YouTube を使って動画を埋め込む場合、まず動画を YouTube にアップロードしなくてはいけません。
それにブログ記事に YouTube の動画を埋め込んでる人はたくさんいるので、見た目も同じようになっちゃいますね。
動画の埋め込みを自サイト内で完結したい(外部機能はなるべく使いたくない)とか、他のサイトと差別化を図りたいという方におすすめなのが、「Projekktor Video Tag Extension」です。
Projekktor Video Tag Extensionとは
Projekktor Video Tag Extension は、ショートコードで簡単に動画を埋め込むことができるプラグインです。
HTML5 の video タグを使って動画を埋め込むのですが、Projekktor Video Tag Extension のいいところは、HTML5 ビデオに対応していない場合は Flash で再生してくれるフォールバック機能がついていることです。
つまりブラウザの対応状況などを気にせずに、記事内に動画を埋め込めちゃうということですね。
Projekktor Video Tag Extensionのインストール
- Projekktor Video Tag Extensionをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Projekktor Video Tag Extensionプラグインを有効化します。
Projekktor Video Tag Extensionの設定
プラグインが有効化できたら、[設定] – [ProjekktorWP] から設定を行います。
一般
一般では、Flash フォールバック機能を有効化するかなど、基本的な設定をします。よくわからない場合は、デフォルトのままでいいと思います。
Defaults
Defaults では、コントロールバーをプレイヤーに表示するかとかプレイヤーの大きさを設定します。
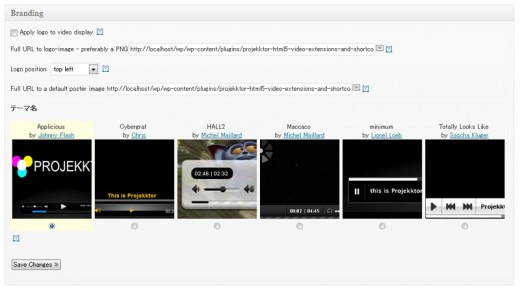
Branding
Branding では、プレイヤーのテーマなどを設定します。好みのプレイヤーを選択しましょう。
Social Features
Social Features では、プレイヤーに表示されるソーシャルボタンを選択します。
Social Texts
Social Texts では、ソーシャルボタンからシェアされる時のメッセージを設定します。
Error Messages
Error Messages では、エラーメッセージの内容を設定します。
動画の埋め込み
動画を埋め込むには、投稿や固定ページ内に以下のショートコードを記述すればOKです。
[ video src="動画のURL"]
src に動画がアップロードされている場所のURLを入力すれば、以下のように記事内に動画が挿入されます。簡単ですね。
あとがき
おしゃれなプレイヤーが使えるので、他のサイトとちょっと差をつけたいという方はぜひ使ってみてください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す